使用 Hexo+Github 制作博客第一弹!配置 Hexo 环境
嗨,大家好!这里是破烂男孩。你现在所见到的网站就是我使用 Hexo+Github 制作起来的博客。这个标签是专门教大家如何使用 Hexo+Github 制作博客!这篇文章将要教大家如何配置 Hexo 的环境。Let’s Begin!
准备工具
- Git 或 Node.js
教程开始
安装 Node.js
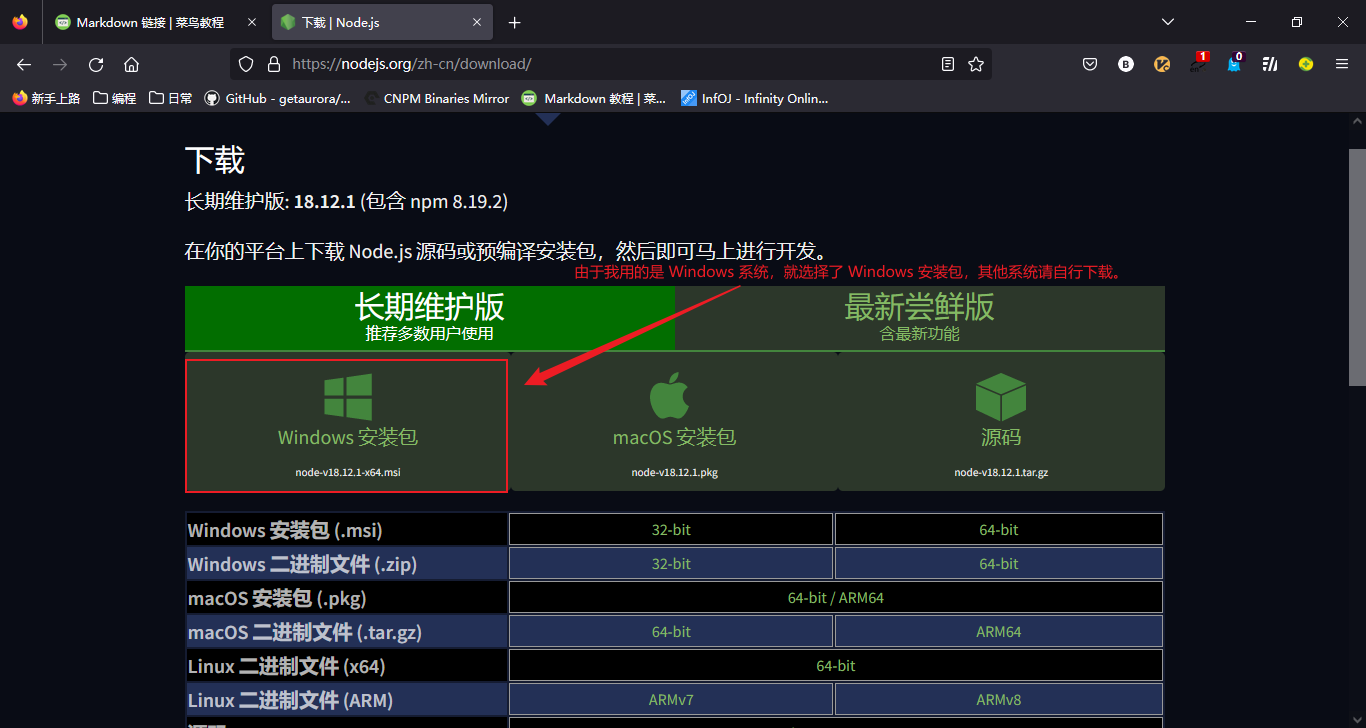
- (没有梯子的人直接跳到第三步)如果有梯子的人可以直接打开 Node.js 官网 进行下载,具体下载步骤如下:
- 进入官网,由于此处我用的是 Windows 系统,安装的是Windows 安装包,其他系统请自行下载
 。P.S 此处我已经安装过了 Node.js ,此处不安装了
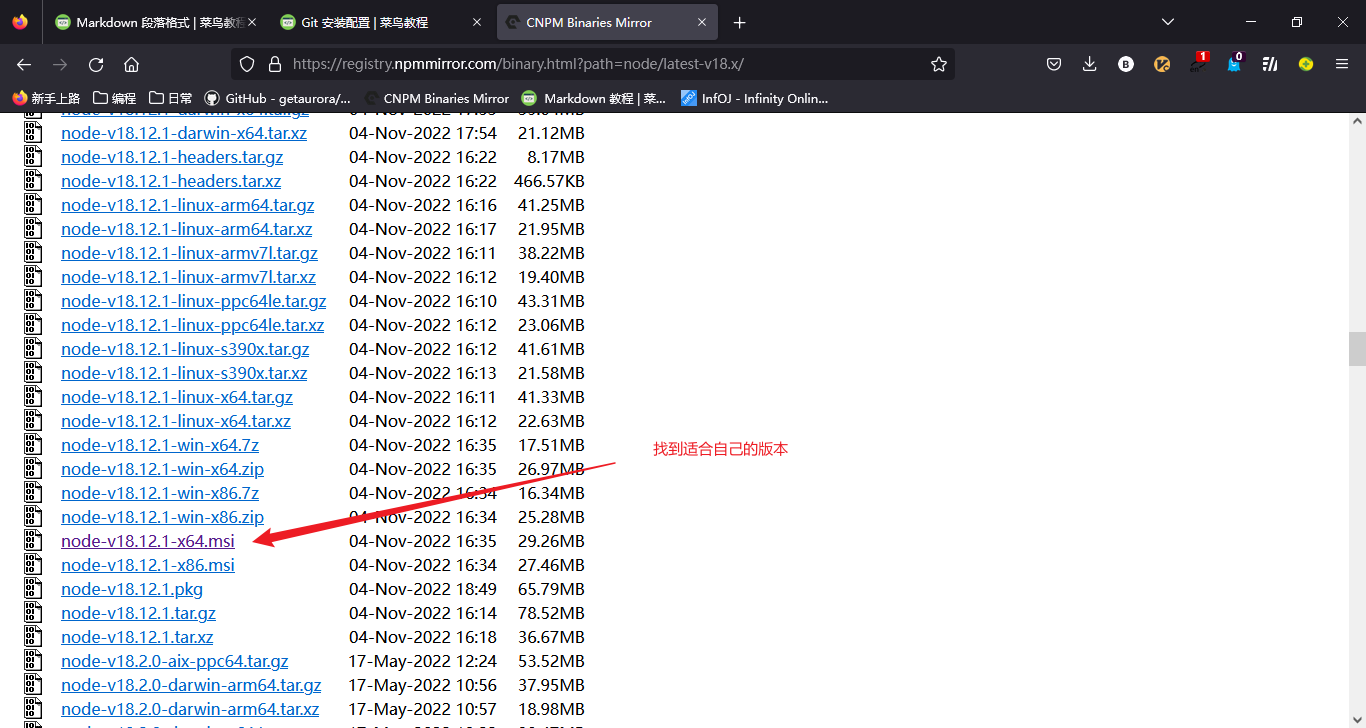
。P.S 此处我已经安装过了 Node.js ,此处不安装了 - 如果没有梯子,就先找到目前 Node.js 的长期维护版最新版本,再打开 淘宝 Node.js 镜像 ,找到此版本,接着选择适合自己的系统版本进行安装。

安装 Git
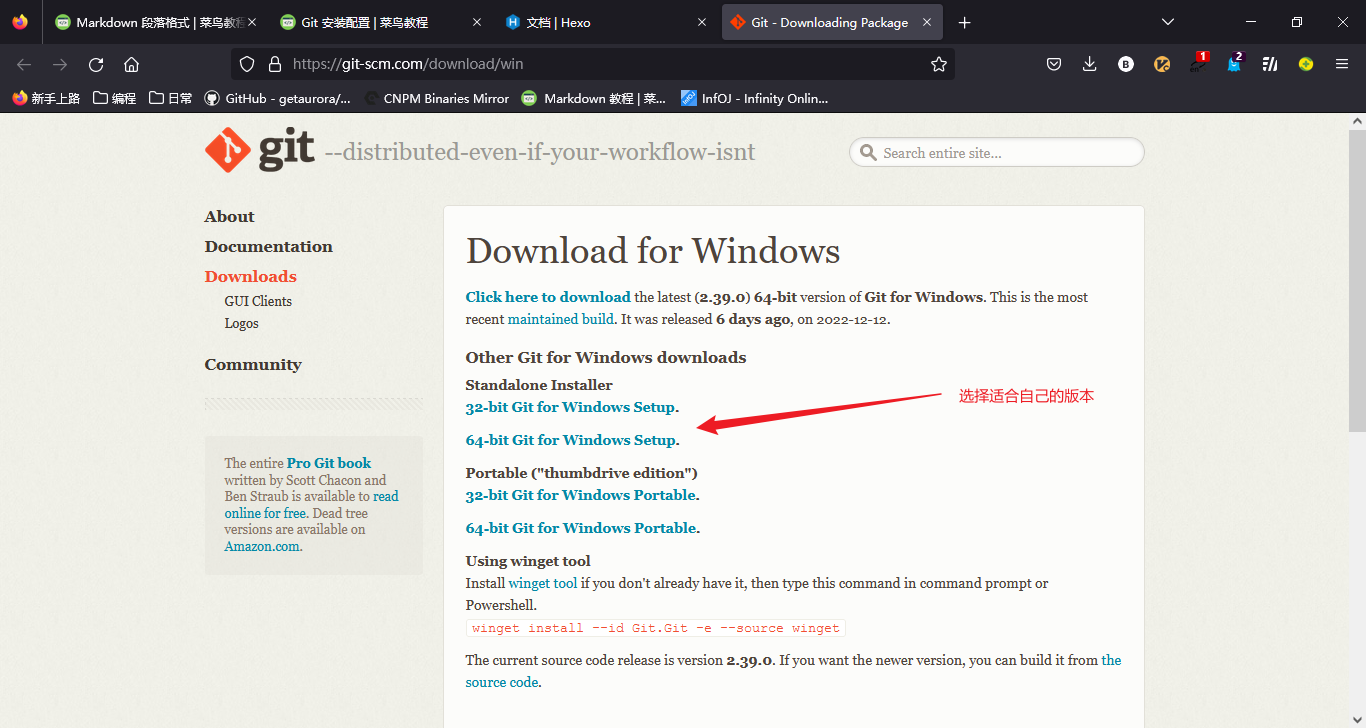
- (没有梯子的人直接跳到第三步)如果有梯子的人可以直接进入 Git 官网 进行下载,具体下载步骤如下:
- 进入官网,此处我使用的是 Windows 系统,安装的是 Windows 安装包。其他系统请自行下载!

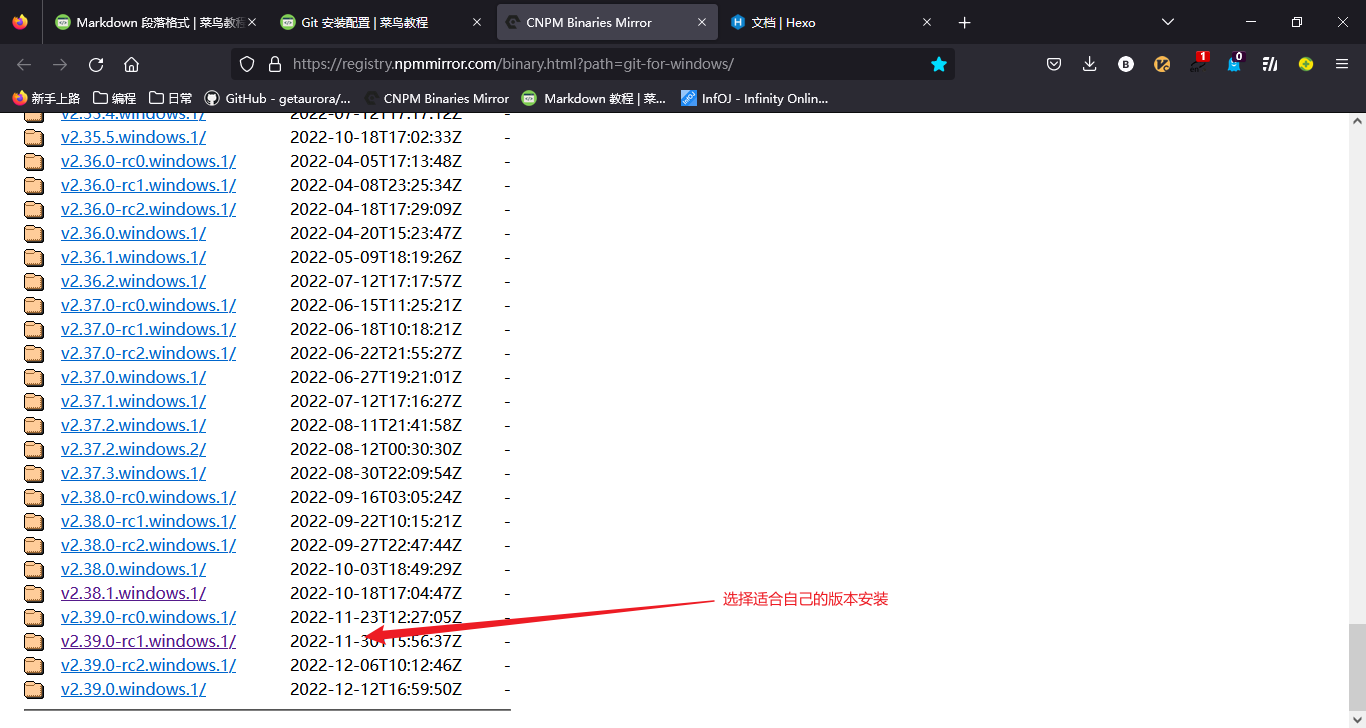
- 如果没有梯子,就先找到目前 Git 的长期维护版最新版本,再打开 淘宝 Git 镜像 ,找到此版本,接着选择适合自己的系统进行安装。

配置Hexo
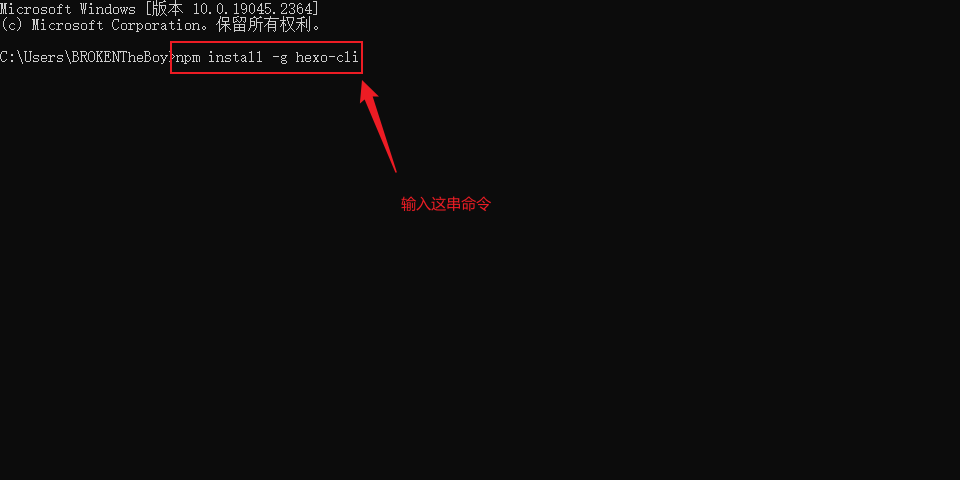
- 打开 CMD(或其他命令提示符),输入以下指令
npm install -g hexo-cli,等待安装。
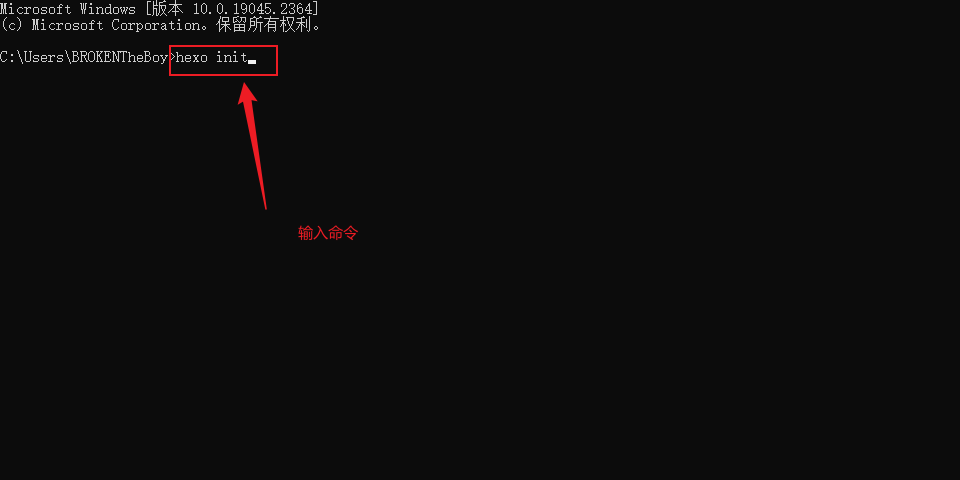
- 创建一个你想用来存放博客的文件夹,在 CMD(或其他命令提示符)中打开它,输入命令
hexo init然后静静等待就OK了。
那么本期教程就结束了!感谢大家学习!
位于 Github 上的教程的所有文章请到 分类: Hexo+Github 制作博客教程 | BROKENTheBoy 查看!
位于云服务器上的教程的所有文章请到 分类: Hexo+Github 制作博客教程 | BROKENTheBoy 查看!

Invitation
破烂男孩
165783737
created:2023/2/26
Welcome!
Use this card to join the team and participate in a pleasant discussion together .
Welcome to 某某不知名的群 ,wish you a nice day .
评论




