使用 Hexo+Github 制作博客第二弹!Hexo 基础命令
嗨,大家好!这里是破烂男孩!欢迎大家来到这篇文章!这一片教程将要教会大家 Hexo 中的基础命令!还等什么呢?让我们开始吧!
准备工具
- 命令行工具
- Hexo
教程开始
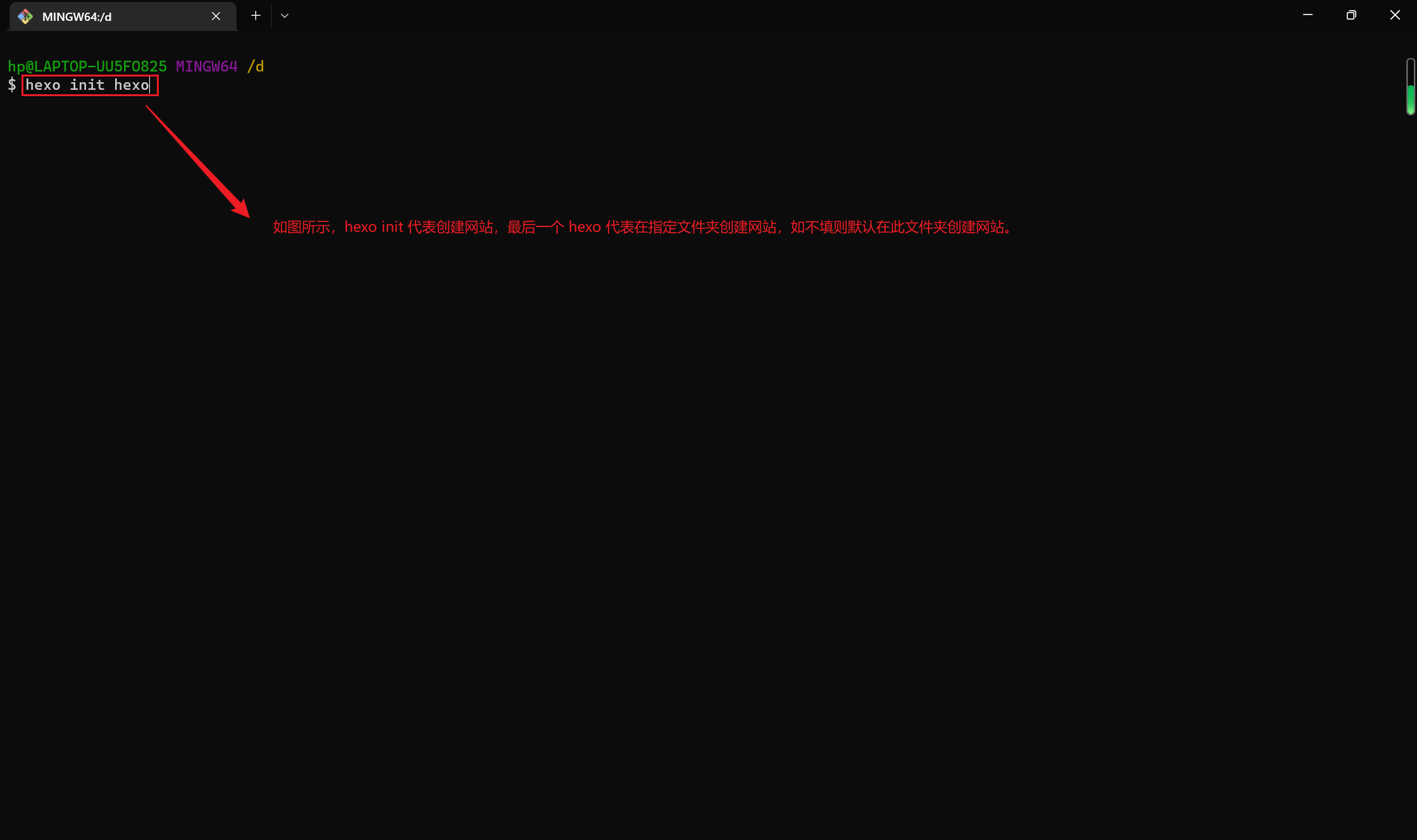
新建网站命令:
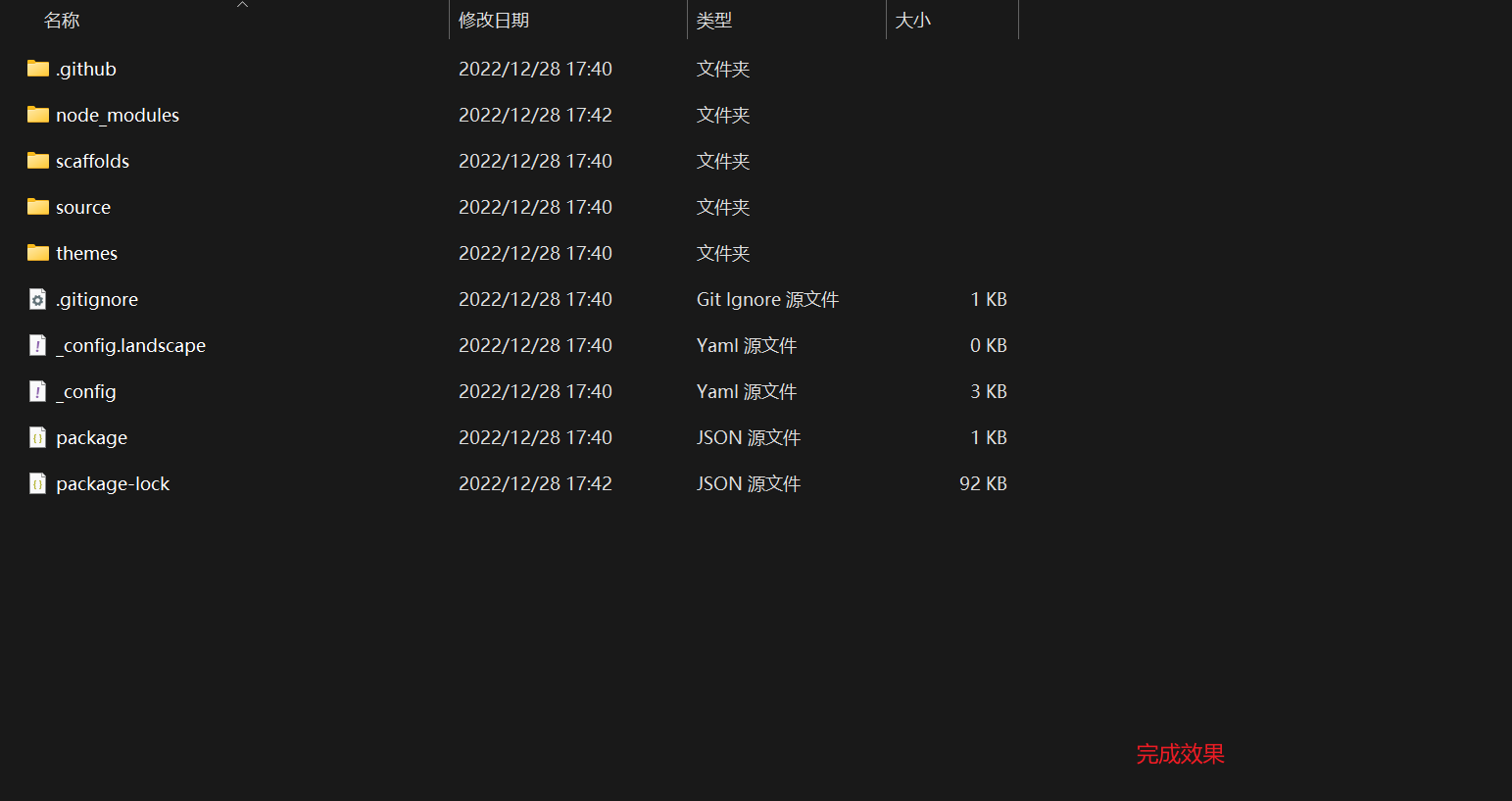
hexo init [folder]。其中[folder]指要将创造的网站存放到哪个网站,如果没有说明[folder],hexo 将会默认在本文件夹创建网站。

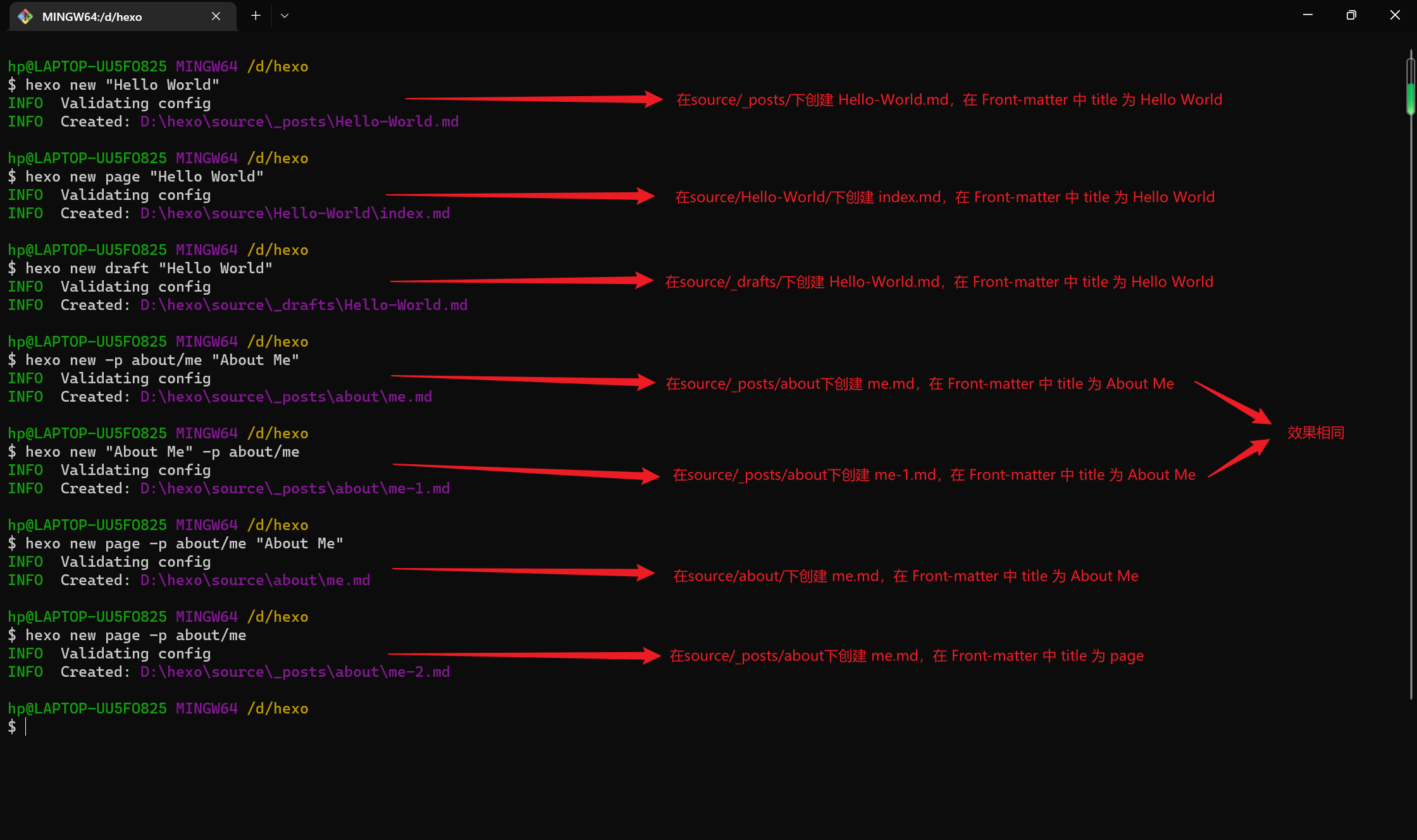
新文章命令:
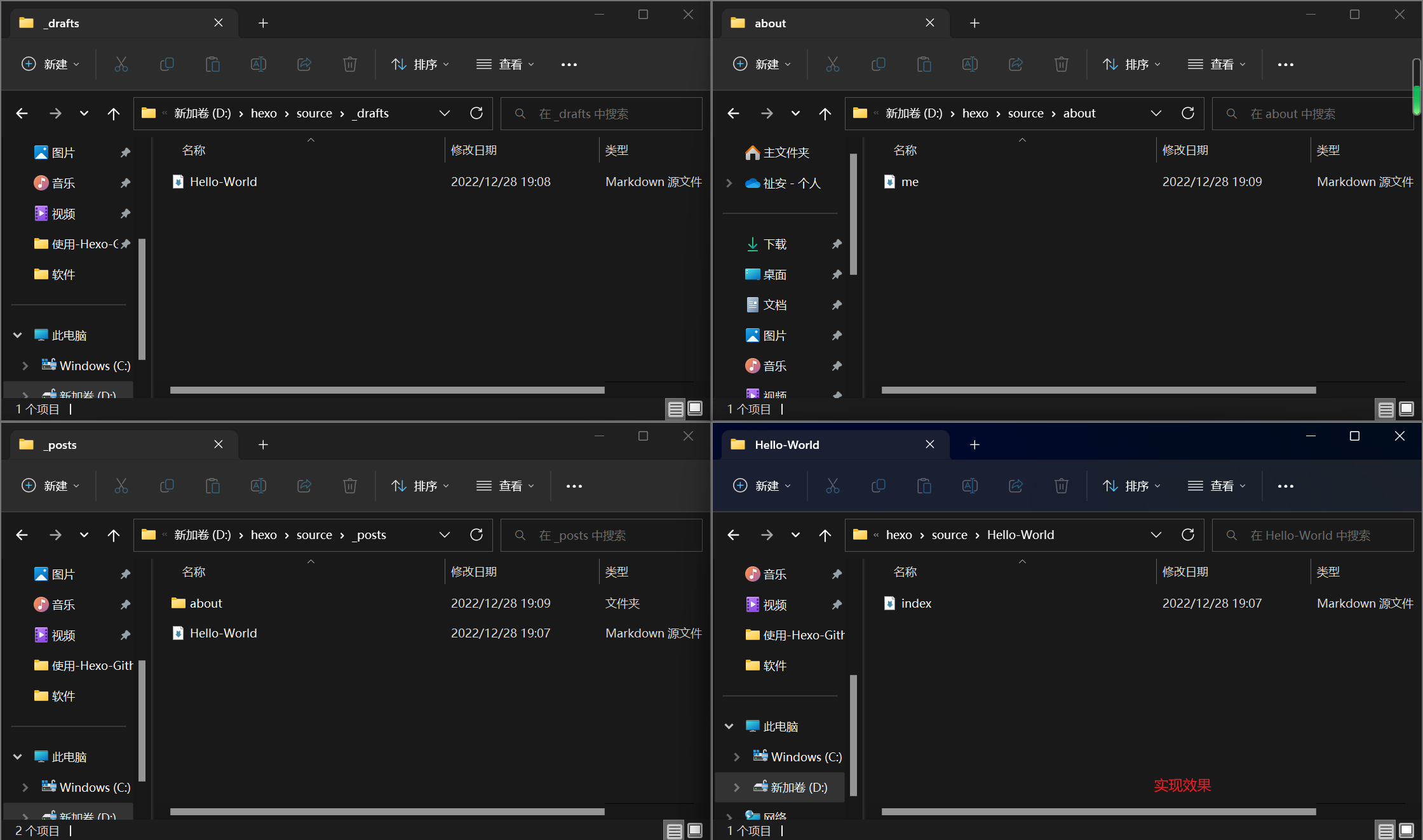
hexo new [layout] <title>。其中[layout]代表布局,即此文章所保存在的文件夹。在 Hexo 中,有三种默认布局:布局 路径 postsource/_postpagesourcedraftsource/_drafts这些不同布局分别代表了文章将被保存到的位置。如果输入的
[layout]不属于这三种默认布局,则 Hexo 将会把文章保存到指定的文件夹(即[layout]为post)。注意,page是将文章保存到source/文章标题位置!
<title>代表文章的标题,当你的标题中不含有空格时,则可以直接输入。当你的标题中含有空格时,则请输入引号。
在此命令中,还可使用以下参数:参数 描述 -p,--path自定义新文章的路径 -r,--replace如果存在同名文章,将其替换 -s,--slug文章的 Slug,作为新文章的文件名和发布后的 URL 参数一定要在
hexo new之后任意一个位置输入!如hexo new -p about/me "About Me"与hexo new "About Me" -p about/me效果相同。
在这些参数中,由于官方文档并未详细描述后两个参数的使用方式,我也不知道这些参数的使用方式,望知道的人在本文底下的评论中补充!
-p,--path可以与上面的布局嵌套,也可以不。如hexo new -p about/me "About Me"则代表在source/_posts/about下创建文件me.md,在me.md的 Front-matter 中,title为 About Me。hexo new page -p about/me "About Me"则代表在source/about下创建文件me.md,在me.md的 Front-matter 中,title为 About Me。
注意,标题必须指定!比如以下两个代码:hexo new page -p about/me "About Me”与hexo new page -p about/me,其中第一个的效果是在source/_posts/about下创建文件me.md,在me.md的 Front-matter 中,title为 About Me。第二个的效果是在source/_posts/about下创建文件me.md,在me.md的 Front-matter 中,title 为 page。

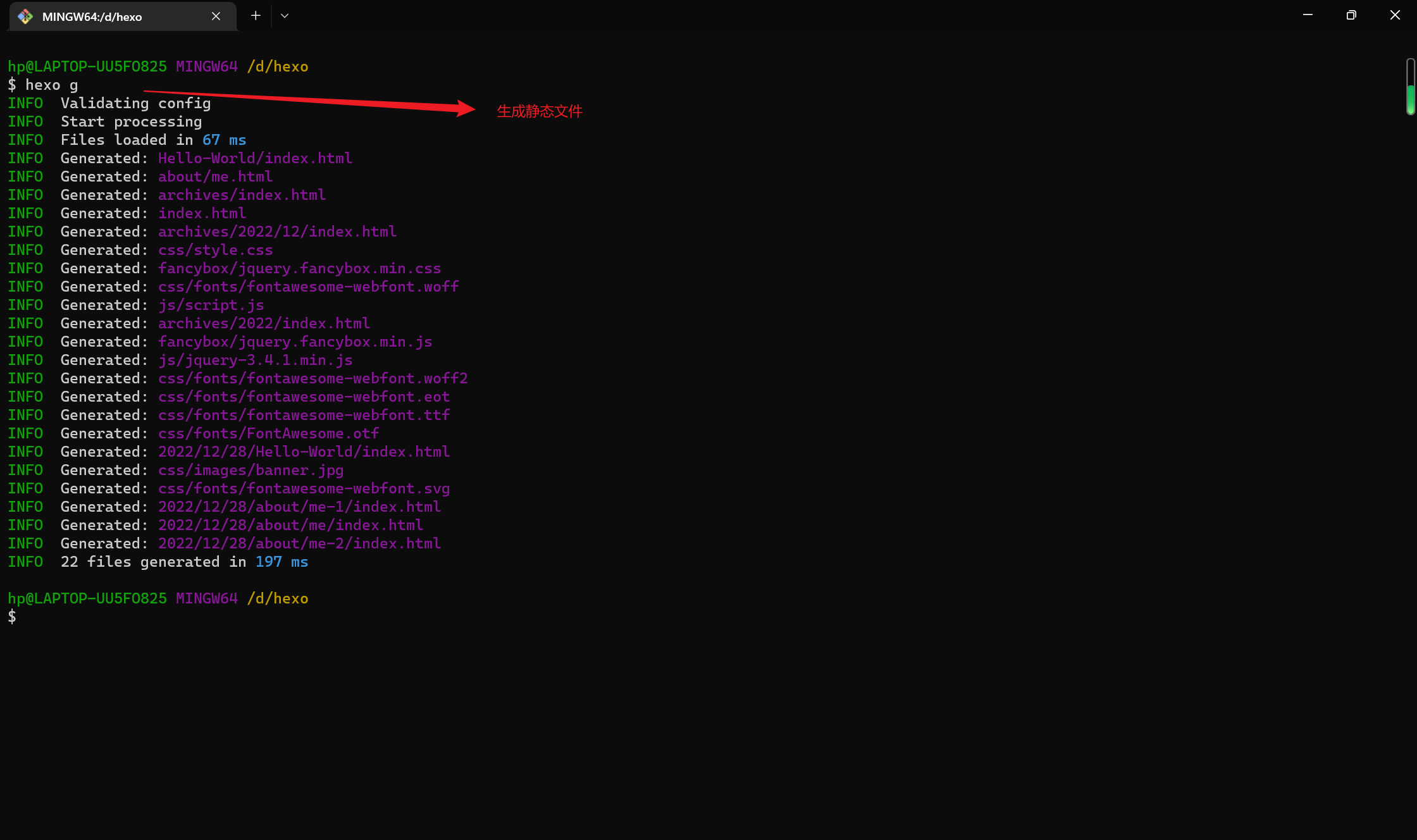
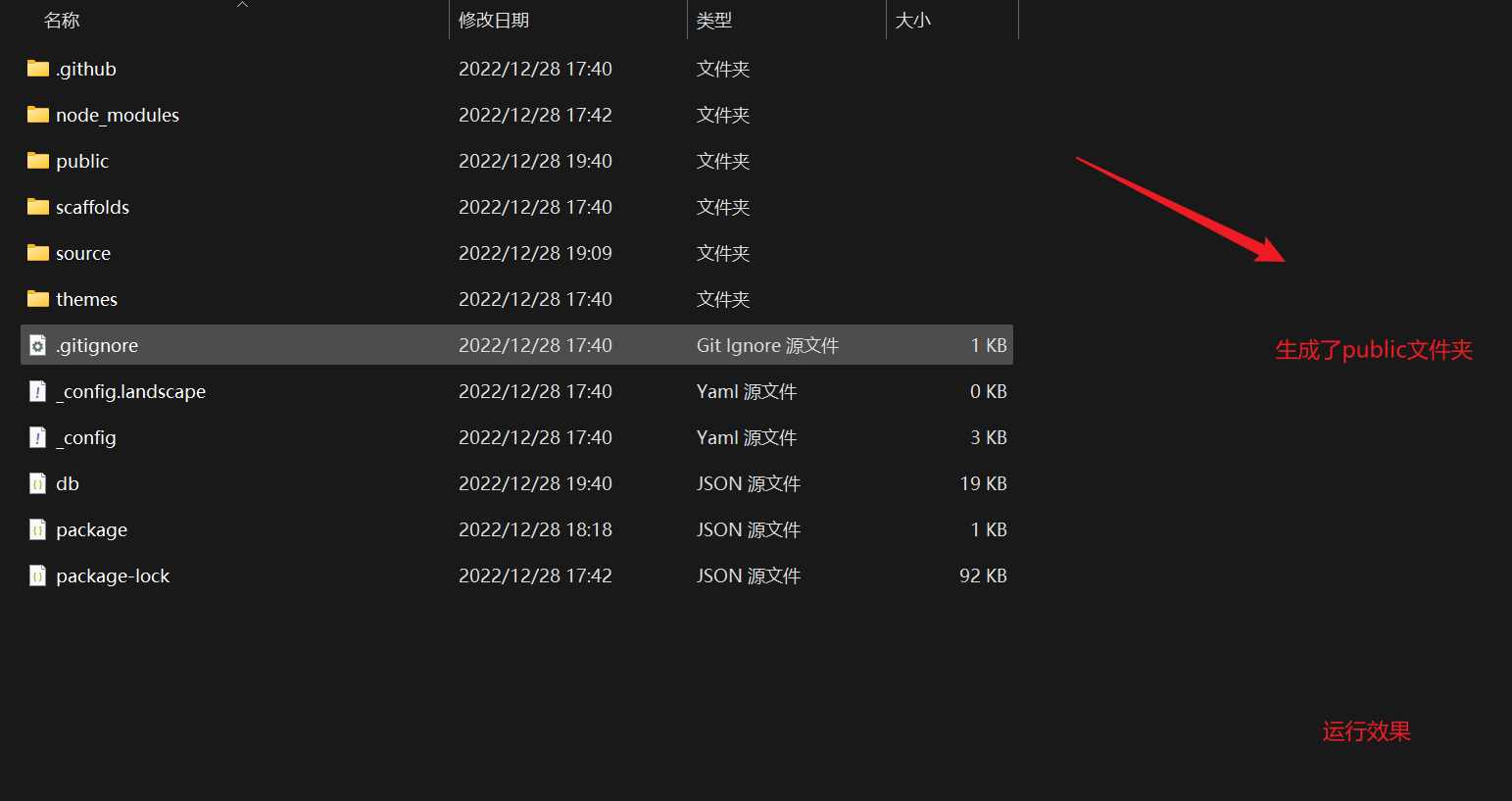
生成静态文件:
hexo generate或hexo g。举个例子,刚刚创建的文件是给自己看的,运行了这个命令就生成了给大家看的文件。

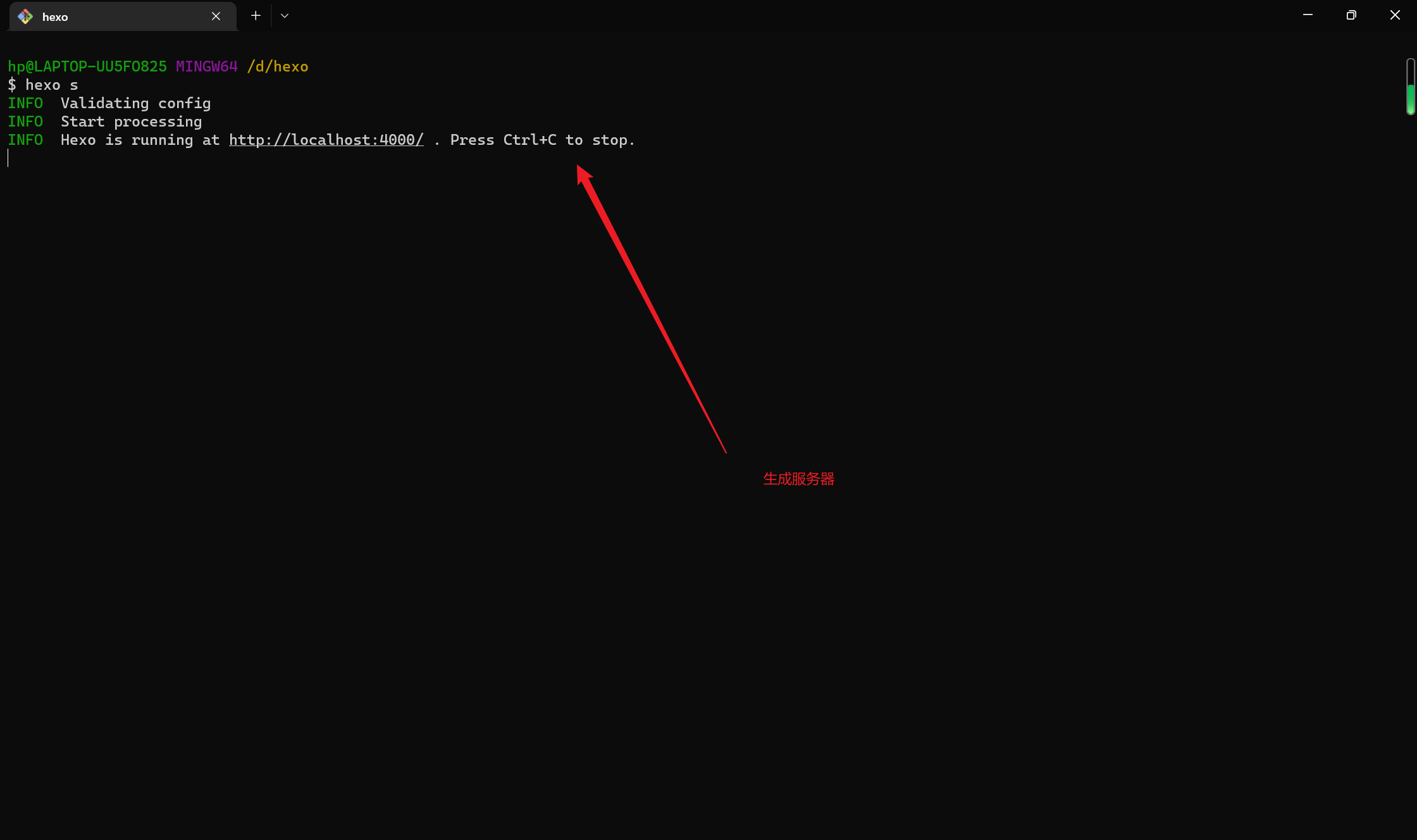
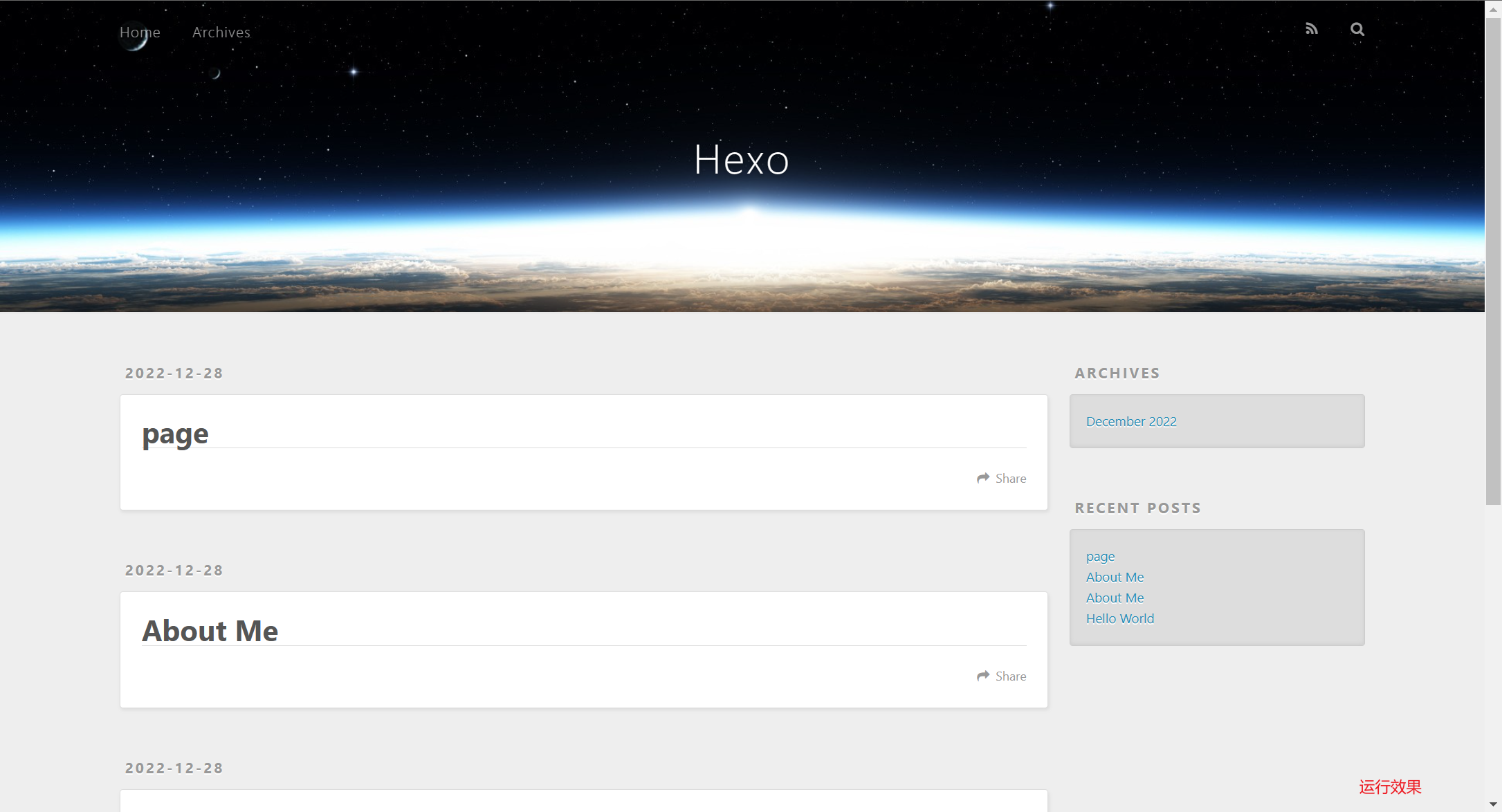
启动服务器:
hexo server或hexo s。这个命令就是在本地服务器上运行网站,默认地址为localhost:4000。在启动服务器前请先运行hexo generate或hexo g!

部署网站:
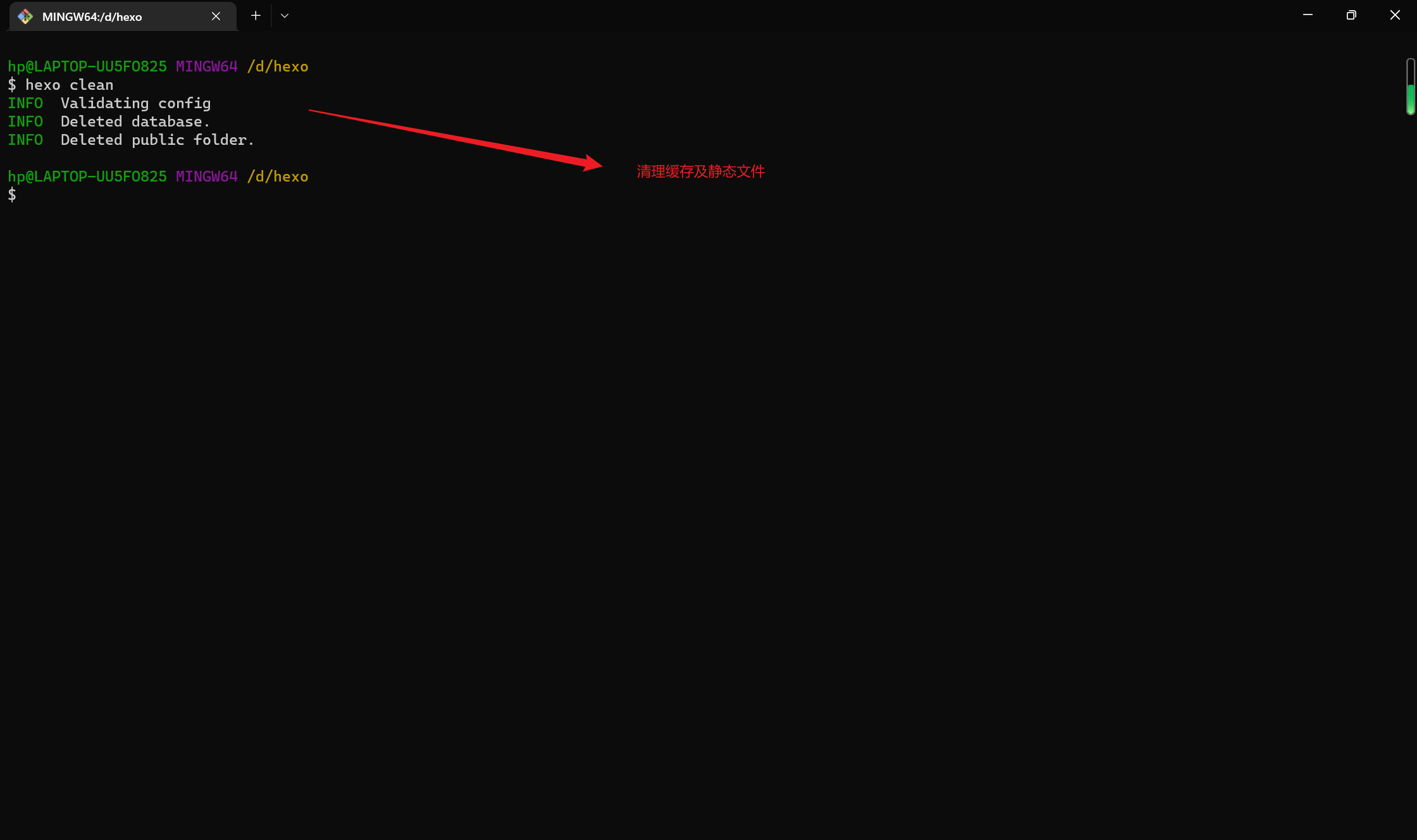
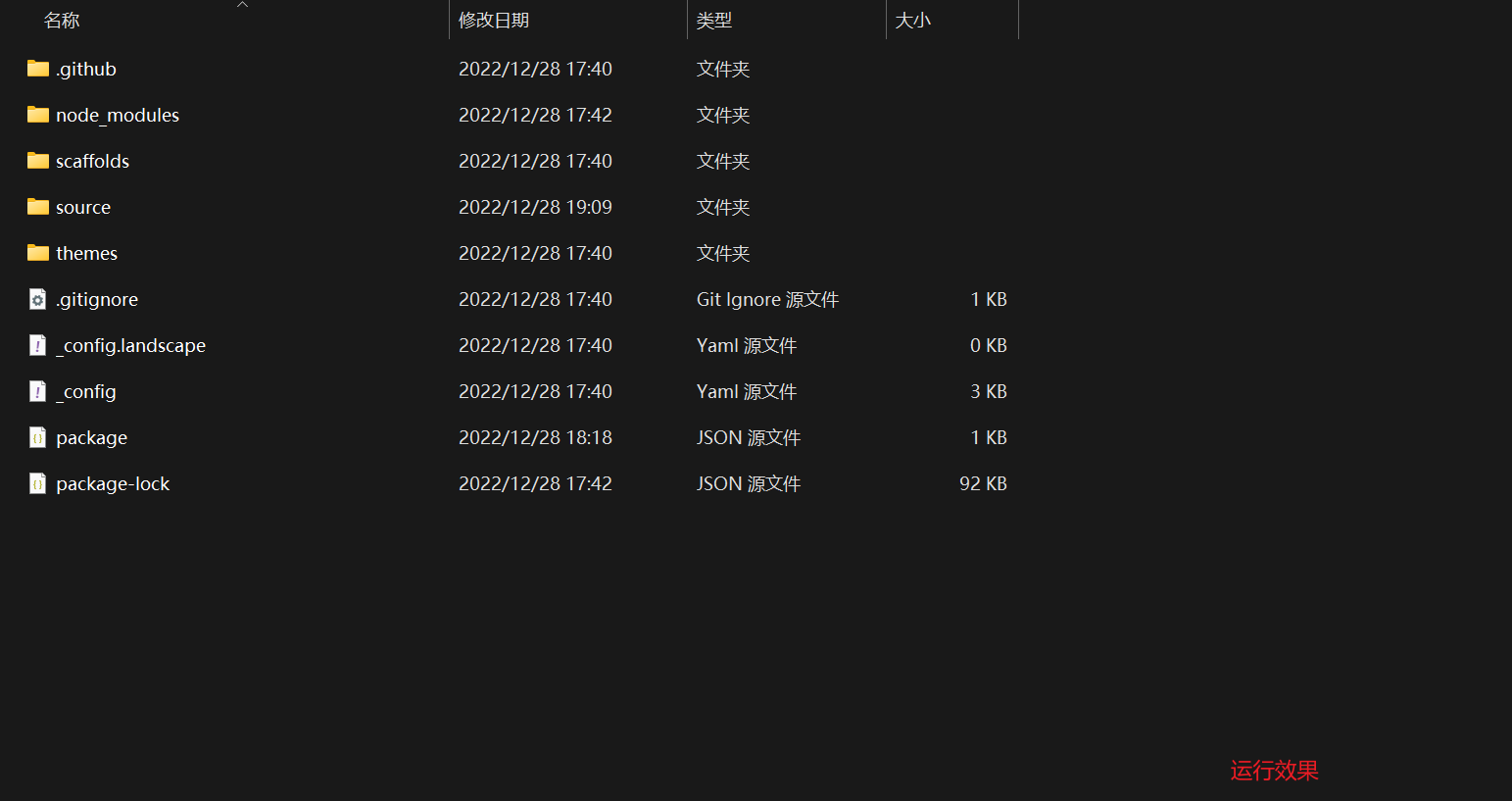
hexo deploy或hexo d。在第四篇教程中我会详细介绍这个命令。清楚缓存与静态文件:
hexo clean。建议大家在每次生成静态文件之前都运行一次此命令!

在本次教程中,我只介绍了六个基础命令。如果想了解其他命令,请进入 指令 | Hexo。那么本次教程结束了,欢迎大家学习!
位于 Github 上的教程的所有文章请到 分类: Hexo+Github 制作博客教程 | BROKENTheBoy 查看!
位于云服务器上的教程的所有文章请到 分类: Hexo+Github 制作博客教程 | BROKENTheBoy 查看!

Use this card to join the team and participate in a pleasant discussion together .
Welcome to 某某不知名的群 ,wish you a nice day .




