使用 Hexo+Github 制作博客第三弹!配置 Hexo 博客
嗨,大家好!这里是破烂男孩。在上一篇教程中,我们了解了Hexo中的六个基础命令。在今天这篇教程中,我们将学会基础配置 Hexo 博客!让我们开始吧!
准备工具
- 命令行工具
- Hexo
开始教程
Hexo 的网站配置文件
Hexo 的网站配置文件位于网站根目录下的_config.yml文件。
开始配置
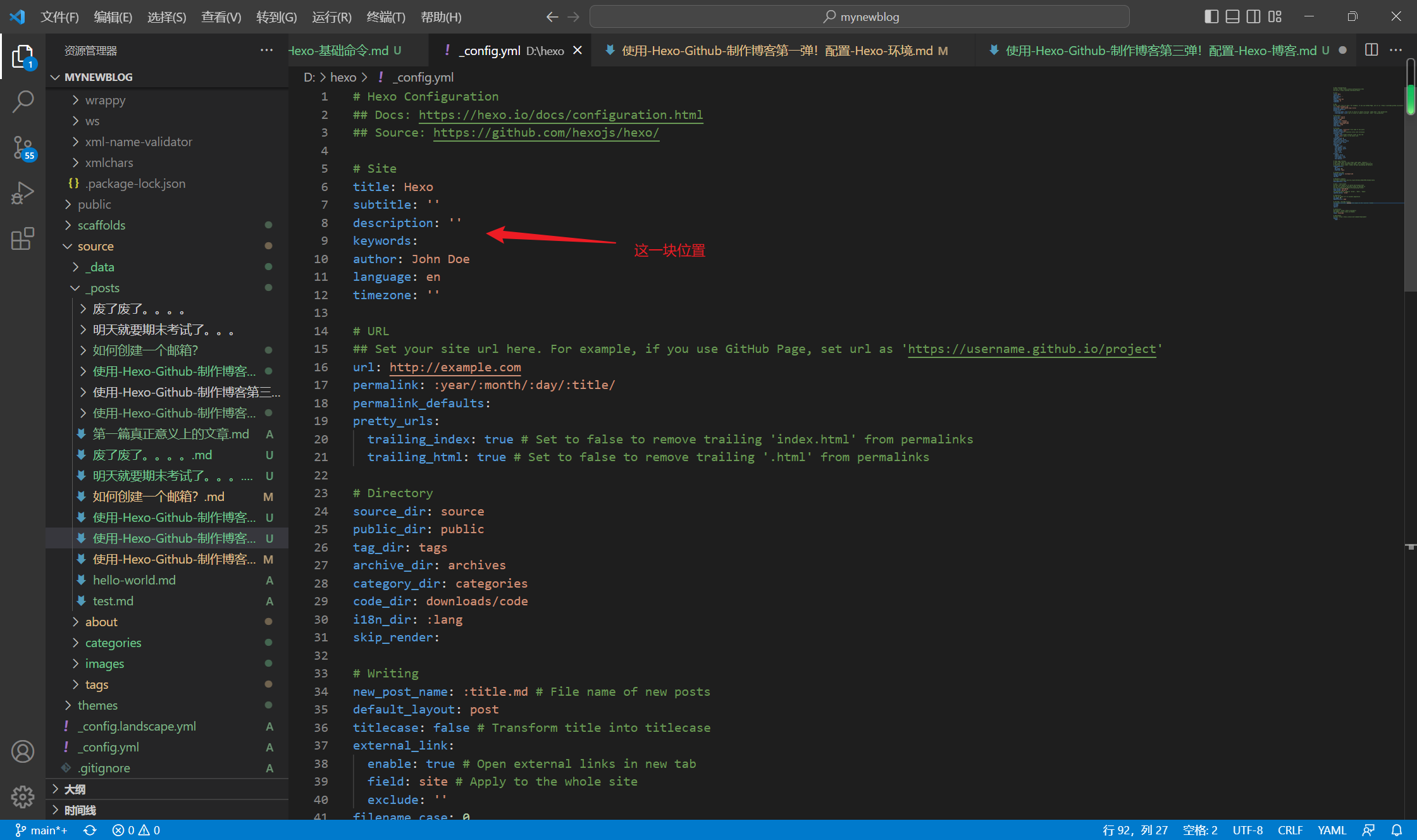
- 打开网站配置文件,在文件中找到位于
# Site下的各行代码(如图所示)。
- 其中
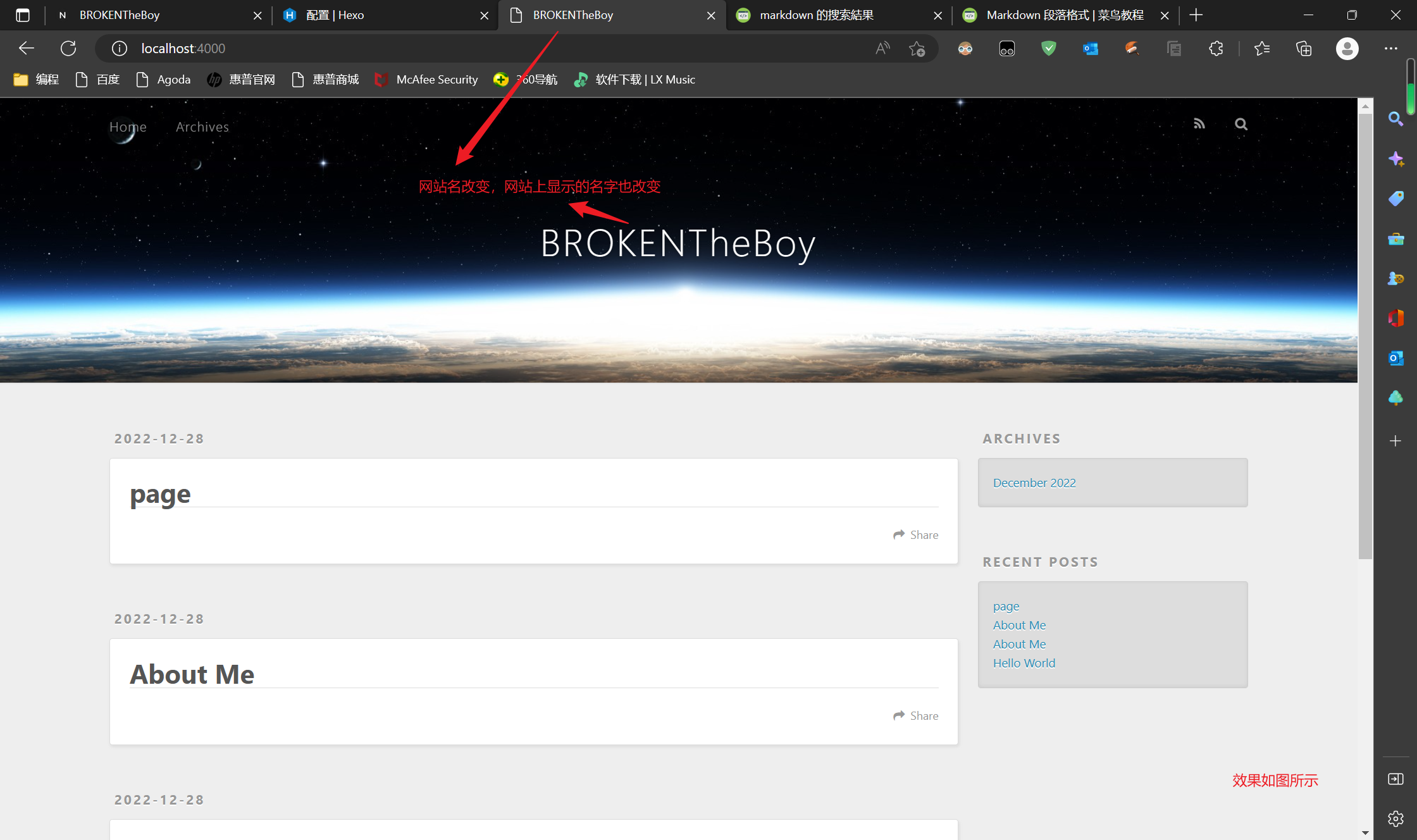
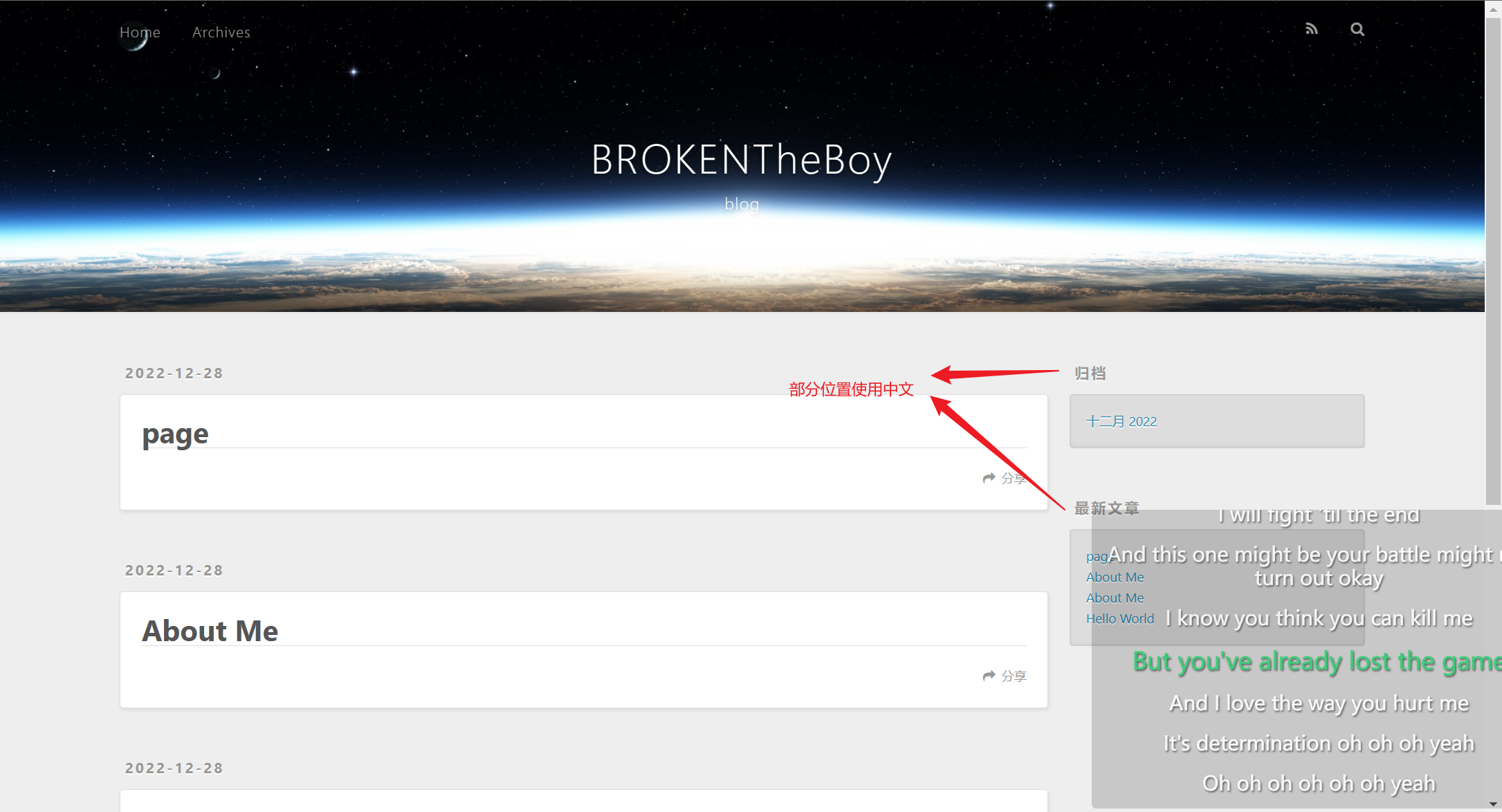
title用来配置网站的标题与在网站上显示的名字,如果我将title设为BROKENTheBoy,效果如图所示:
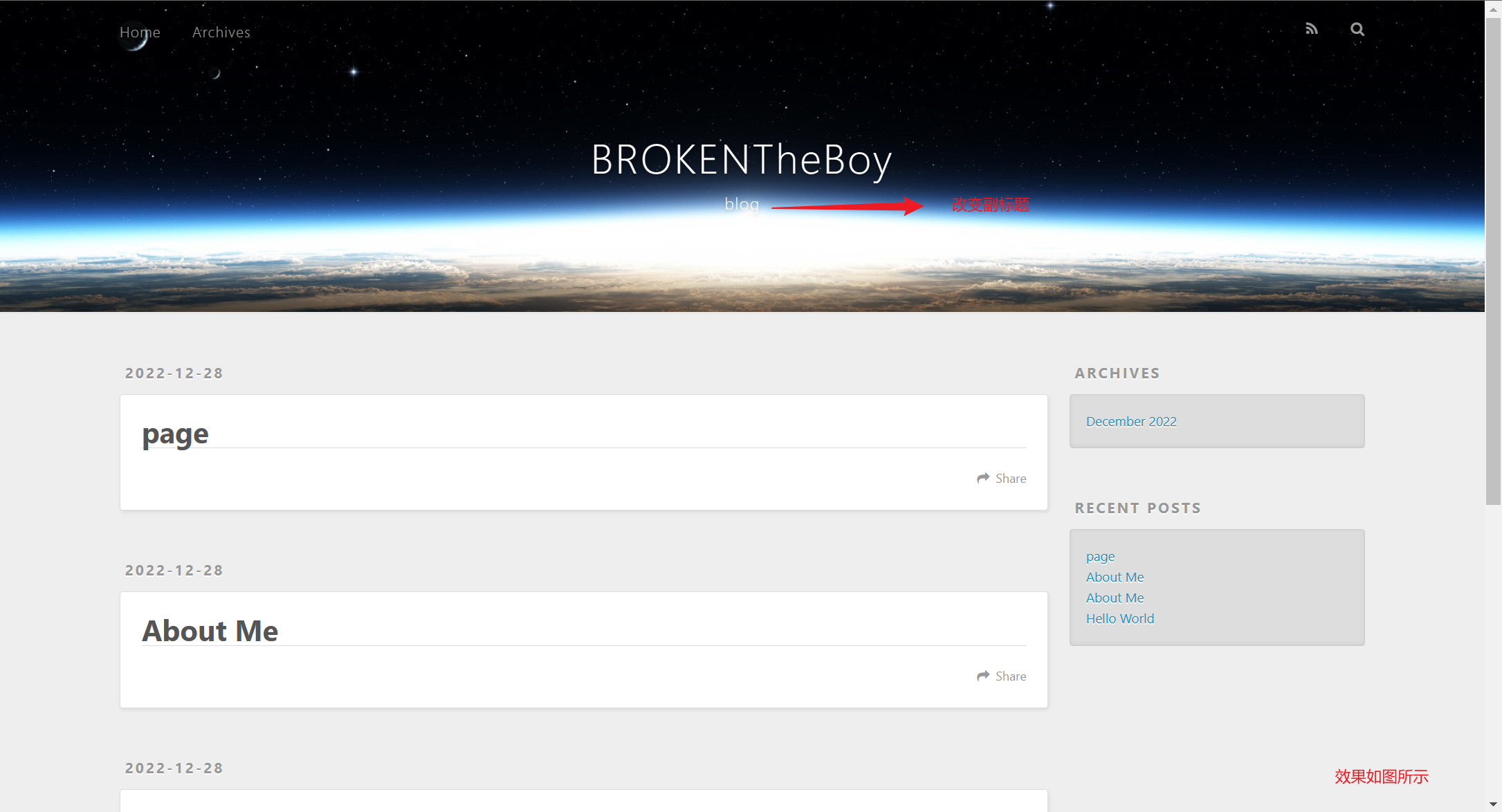
subtitle用来配置网站的副标题(网站名不改变,副标题在网站上显示的名字下),如果我将subtitle设为'blog',效果如图所示:
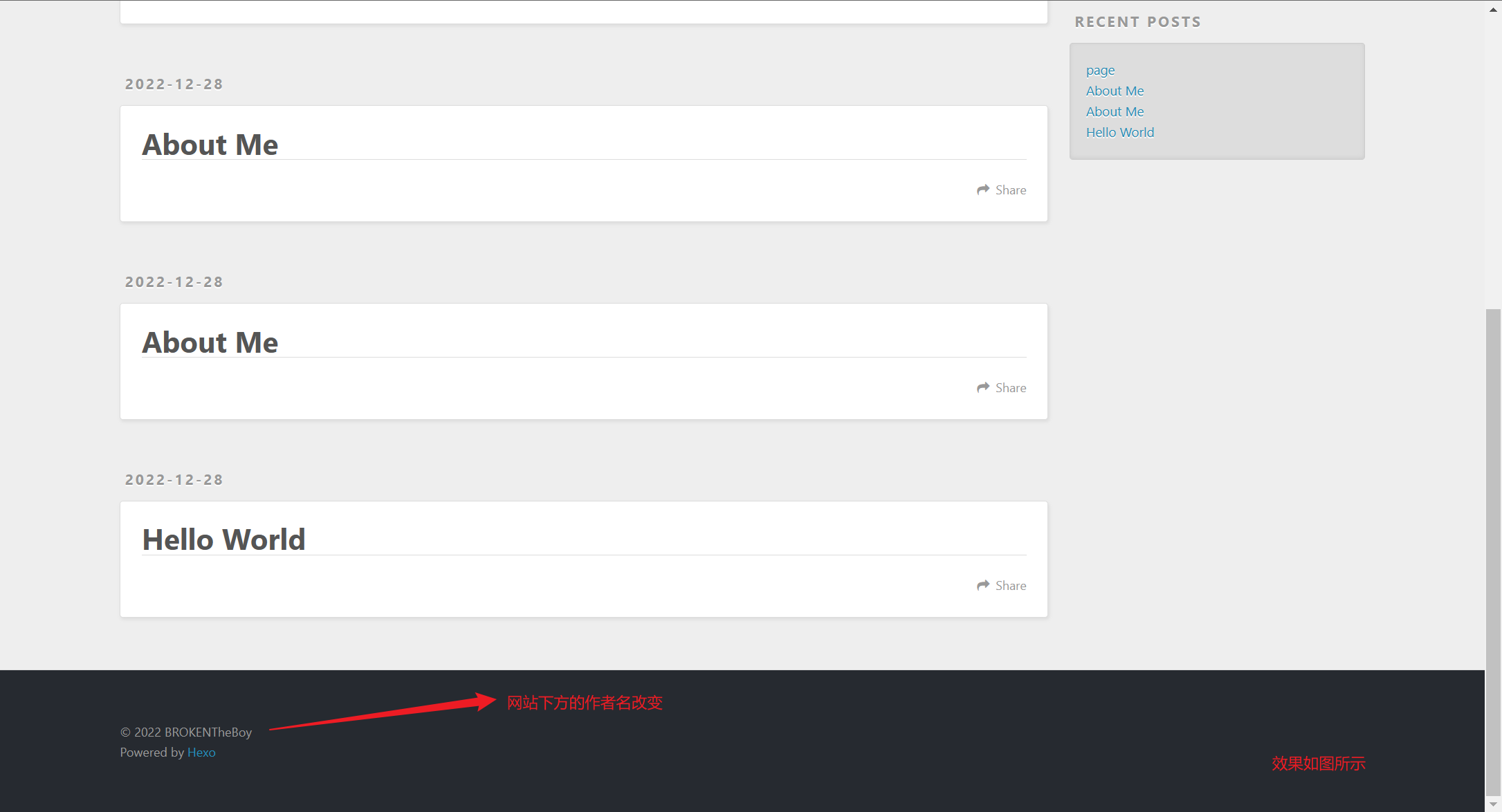
description用来配置网站的描述,如果我将description设为'欢迎来到我的博客!',在 Hexo 内置的主题中是显示不出来的,在一些主题中(比如说NexT)会显示出来。keywords用来配置网站的关键词,如果我将keywords设为blog,在主题中是显示不出来的,在官方文档中有对keywords的模糊解释,大概是在搜索引擎上搜索设置的关键词,则会定位到这个网站(如果真是这样,请多设置一点关键词,让搜索引擎精确定位),希望有大佬在评论区解释!author用来配置网站的作者名,如果我将author设为BROKENTheBoy,效果如图所示:
language用来配置网站的语言,对于中国大陆用户来说,可使用'zh-Hans'或'zh-CN'。效果如图所示:
timezone用来配置网站的时区,Hexo 默认使用电脑上设置的时区——当然,你也可以手动设置,对于中国大陆用户来说,设为'Asia/Shanghai'。设置的时区可能与发布文章显示的时间有关,希望有大佬在评论区解释!
在这篇教程中,我介绍了基础的 Hexo 博客配置,更完全的可到 配置 | Hexo 了解!这次的教程就结束了,拜拜!
位于 Github 上的教程的所有文章请到 分类: Hexo+Github 制作博客教程 | BROKENTheBoy 查看!
位于云服务器上的教程的所有文章请到 分类: Hexo+Github 制作博客教程 | BROKENTheBoy 查看!

Invitation
破烂男孩
165783737
created:2023/2/26
Welcome!
Use this card to join the team and participate in a pleasant discussion together .
Welcome to 某某不知名的群 ,wish you a nice day .
评论




