随时随地阅读文章:在 Hexo 中添加 RSS 订阅源
使用 RSS 订阅能更快地获取信息,网站提供 RSS 输出,有利于让用户获取网站内容的最新更新。 ——百度百科
RSS 订阅源是个好东西,它能使你更快更高效的获取信息。那么现在的 Hexo 博客中是否也能添加 RSS 订阅源功能呢?注:此文是在作者 Ordis 的文章上进行优化。原文链接
使用工具
- Node.js
- Hexo
教程开始
安装插件
已经有 npm 插件可以对 Hexo 博客进行添加 RSS 订阅源的操作。在命令行中运行代码:
1 | npm install --save hexo-generator-feed |
配置 RSS 订阅源
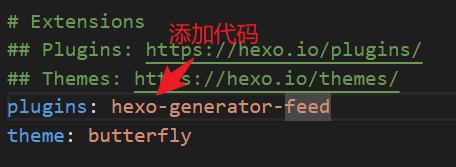
- 首先打开博客配置文件([博客源代码地址]/_config.yml),找到
# Extensions,在下面添加代码:1
plugins: hexo-generator-feed

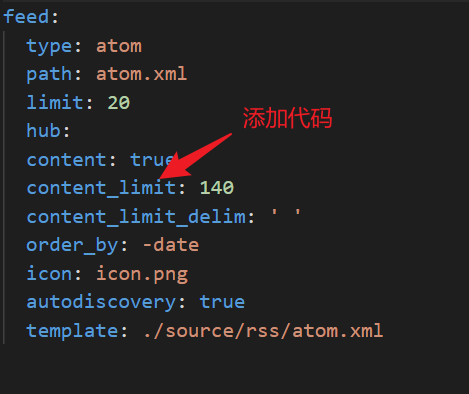
- 在博客配置文件最下面添加代码:
1
2
3
4
5
6
7
8
9
10
11
12feed:
type: atom
path: atom.xml
limit: 20
hub:
content: true
content_limit: 140
content_limit_delim: ' '
order_by: -date
icon: icon.png
autodiscovery: true
template: ./source/rss/atom.xml
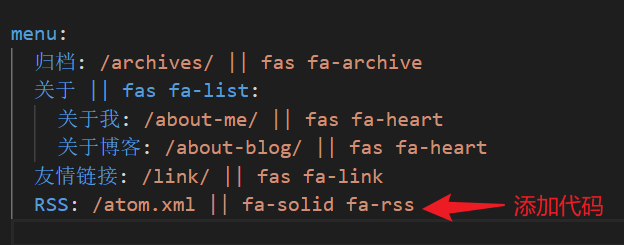
- 打开主题配置文件([博客源代码地址]/themes/butterfly/_config.yml),在
menu:下面添加代码:1
RSS: /atom.xml || fa-solid fa-rss

- 进行 Hexo 三连,部署后即可通过此 RSS 订阅源地址阅读文章!
如何进行 RSS 阅读(附带)
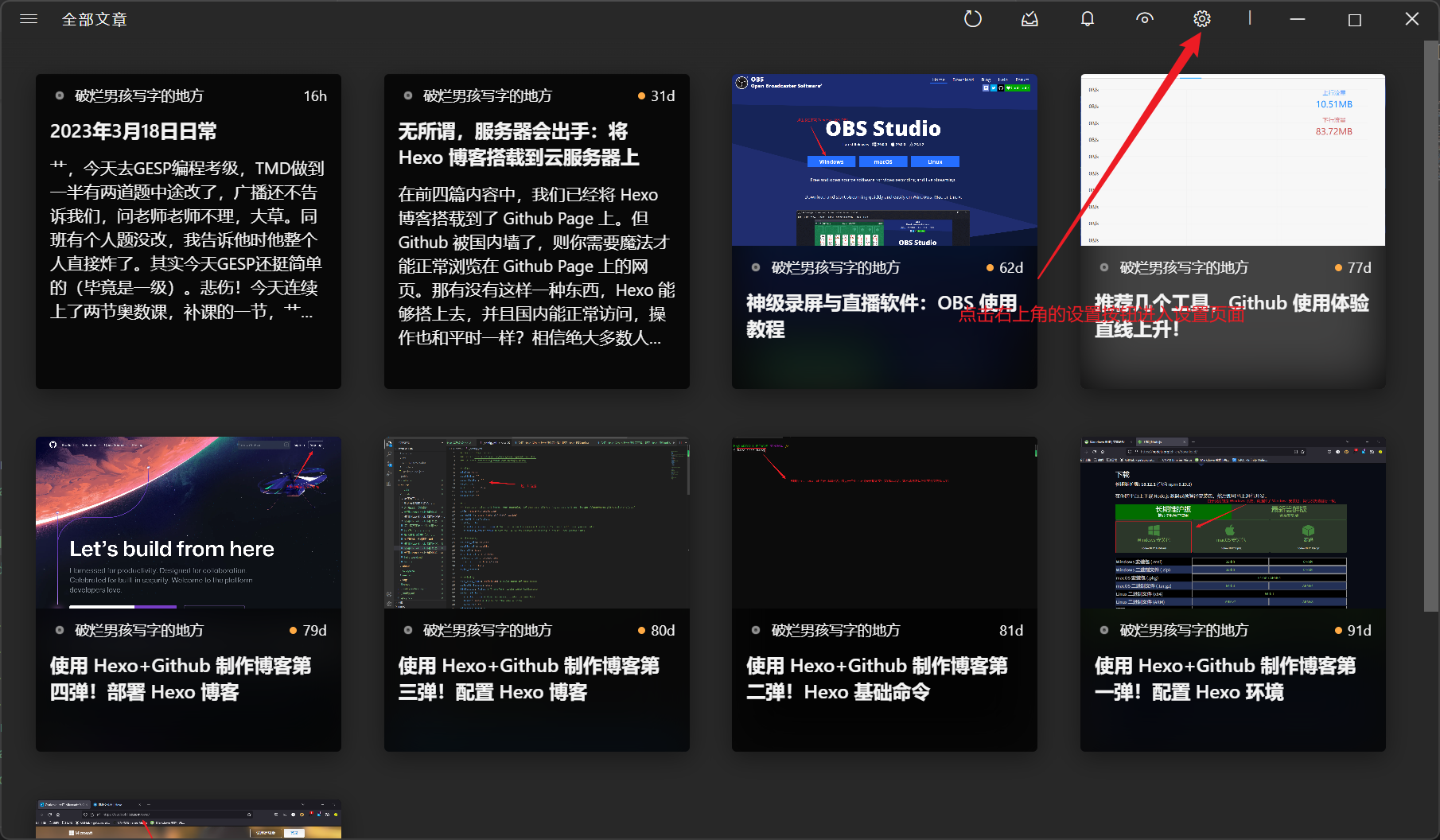
- 首先寻找一款适合自己的 RSS 阅读器。此文章以 Fluent Reader 进行演示。
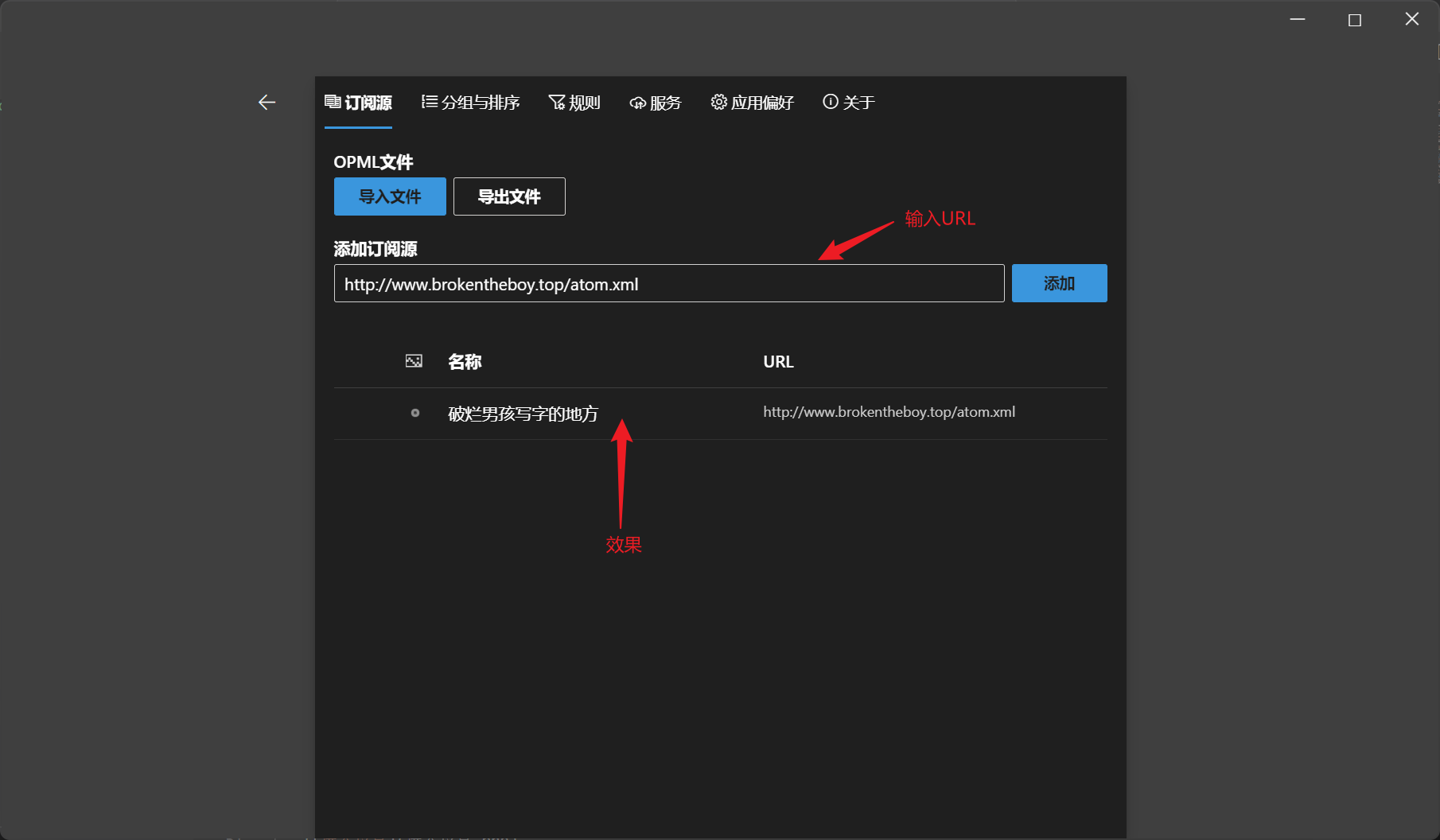
- 打开 RSS 阅读器,点击右上角的设置按钮,进入设置页面。

- 在订阅源选项卡下找到添加订阅源,在输入框中输入自己的 RSS 订阅源地址(即
网站域名/atom.xml)。
- 接下来进行愉快的 RSS 阅读吧!
如文章中有错误请在评论指出!
位于 Github 上的教程的所有文章请到 分类: Hexo+Github 制作博客教程 | BROKENTheBoy 查看!
位于云服务器上的教程的所有文章请到 分类: Hexo+Github 制作博客教程 | BROKENTheBoy 查看!

Invitation
破烂男孩
165783737
created:2023/2/26
Welcome!
Use this card to join the team and participate in a pleasant discussion together .
Welcome to 某某不知名的群 ,wish you a nice day .
评论





