使用 Hexo+Github 制作博客第四弹!部署 Hexo 博客
嗨,大家好!这里是破烂男孩。在前三片教程中,我们已经了解了 Hexo 博客的文件配置、基础命令、网站配置。但是,我们现在只局限于在本地服务器上看博客。今天,我们将要了解在 Github 上部署 Hexo 博客。让我们开始吧!
准备工具
- Github 账号
- 命令行工具
- Hexo
教程开始
注册一个 Github 账号
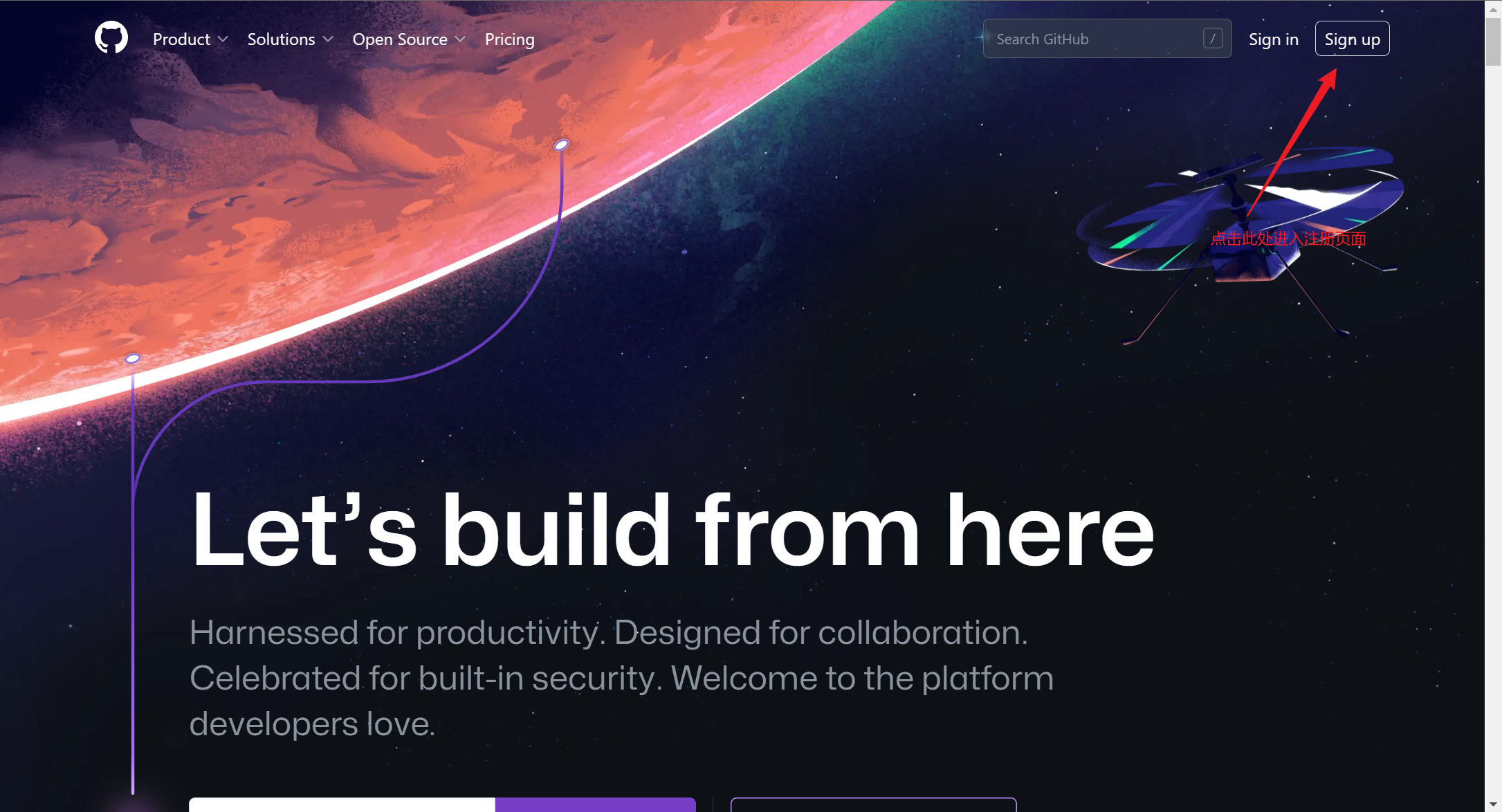
- 打开 Github 官网,点击右上角的 Sign Up 按钮进入注册页面。

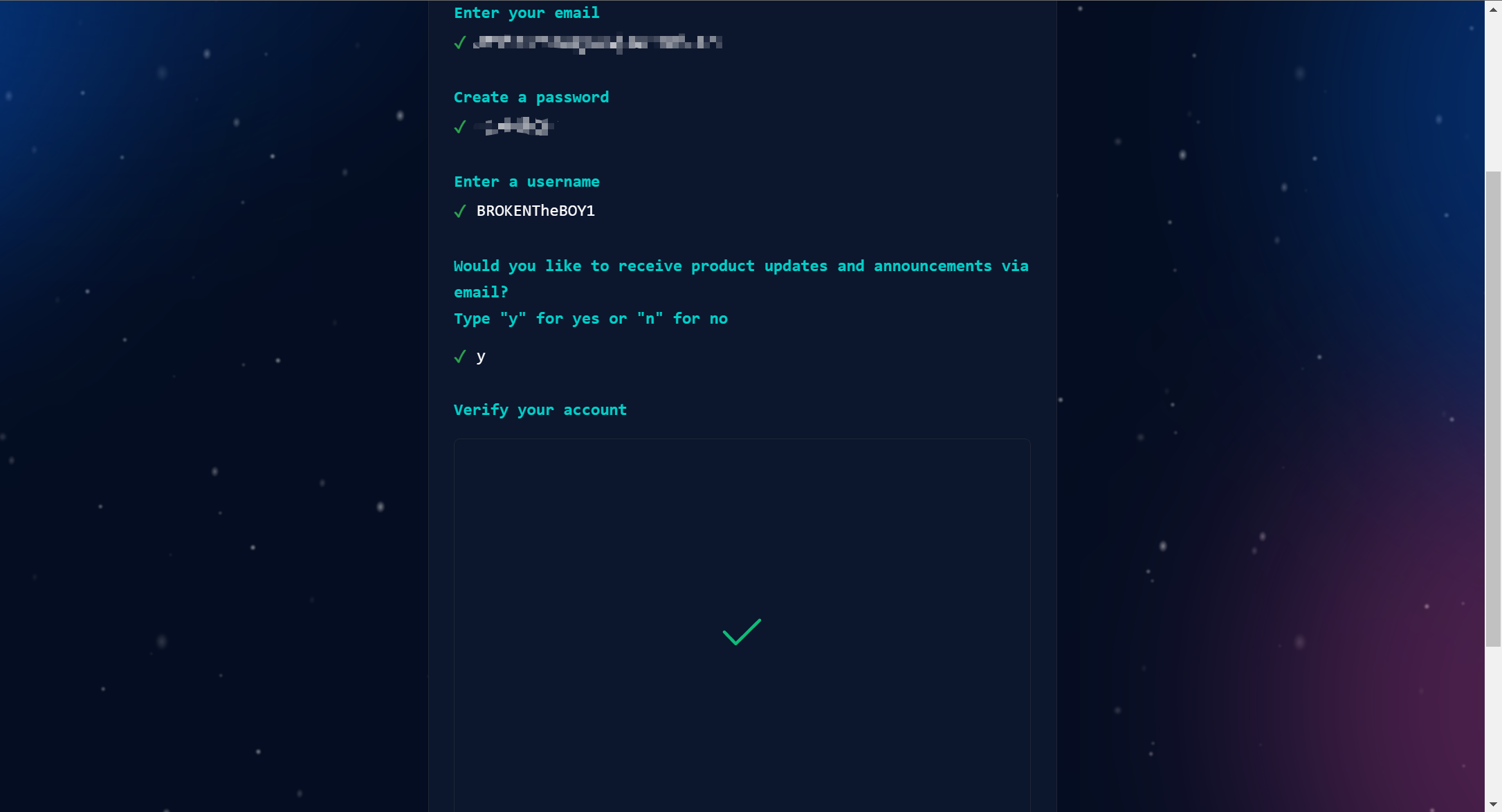
- 进入注册页面,填写好相关信息后,点击 Create Account 按钮。
 如果没有邮箱,可以看我之前的教程 如何注册一个邮箱?| BROKENTheBoy
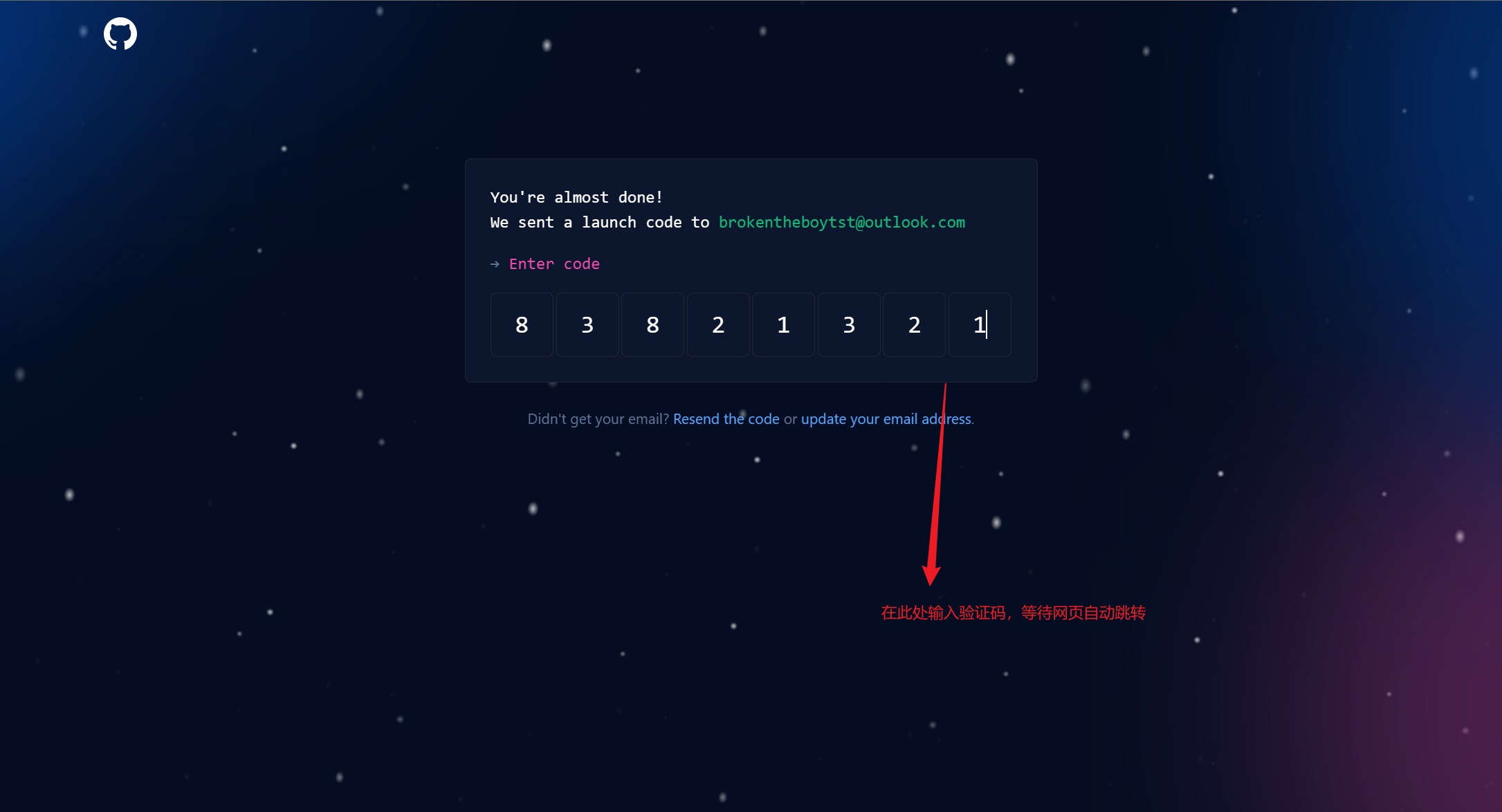
如果没有邮箱,可以看我之前的教程 如何注册一个邮箱?| BROKENTheBoy - 在新进入的页面中输入邮箱中发送来的验证码,等待网页自动跳转,一个 Github 账号就注册好了!

创建仓库
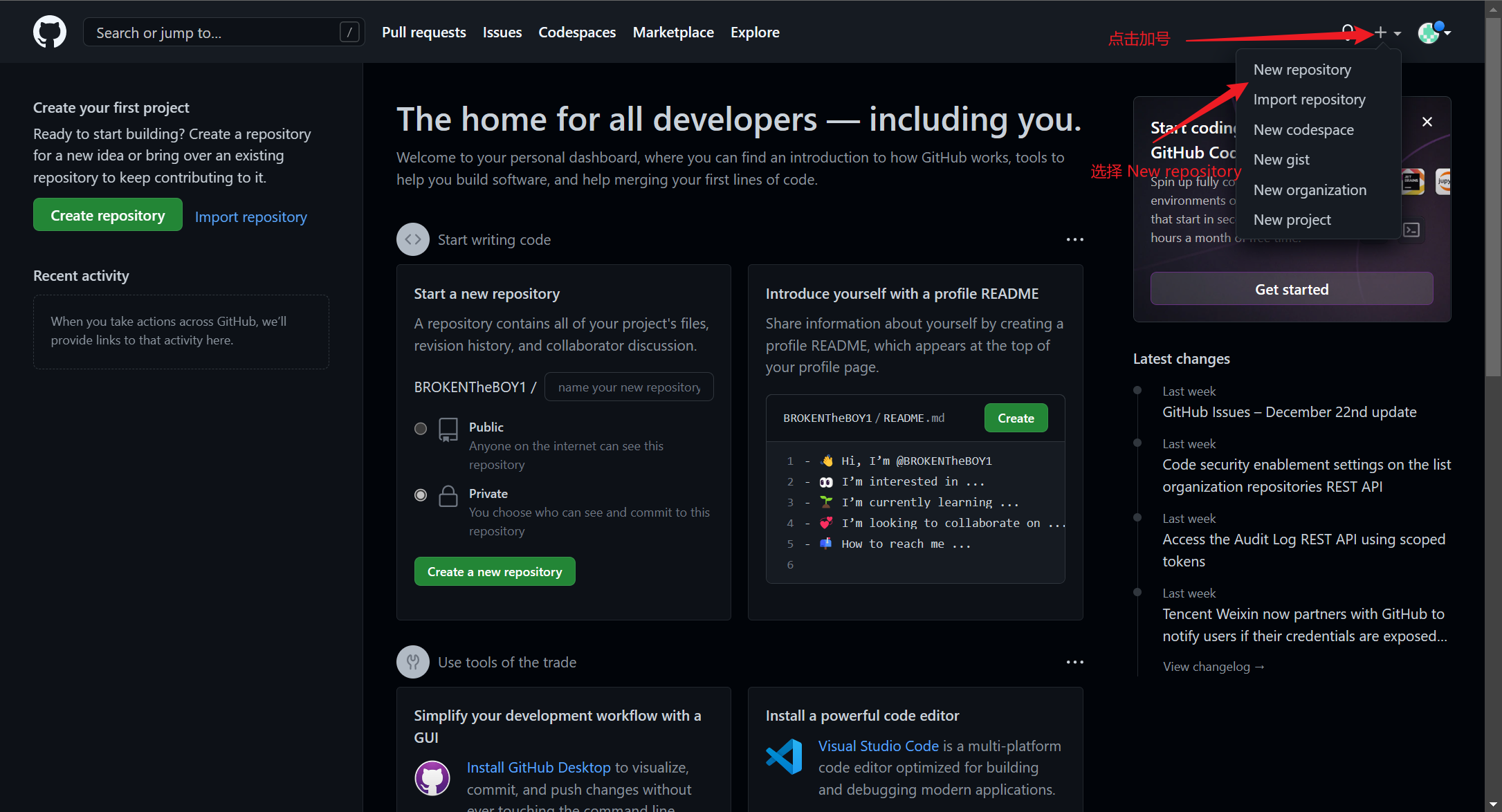
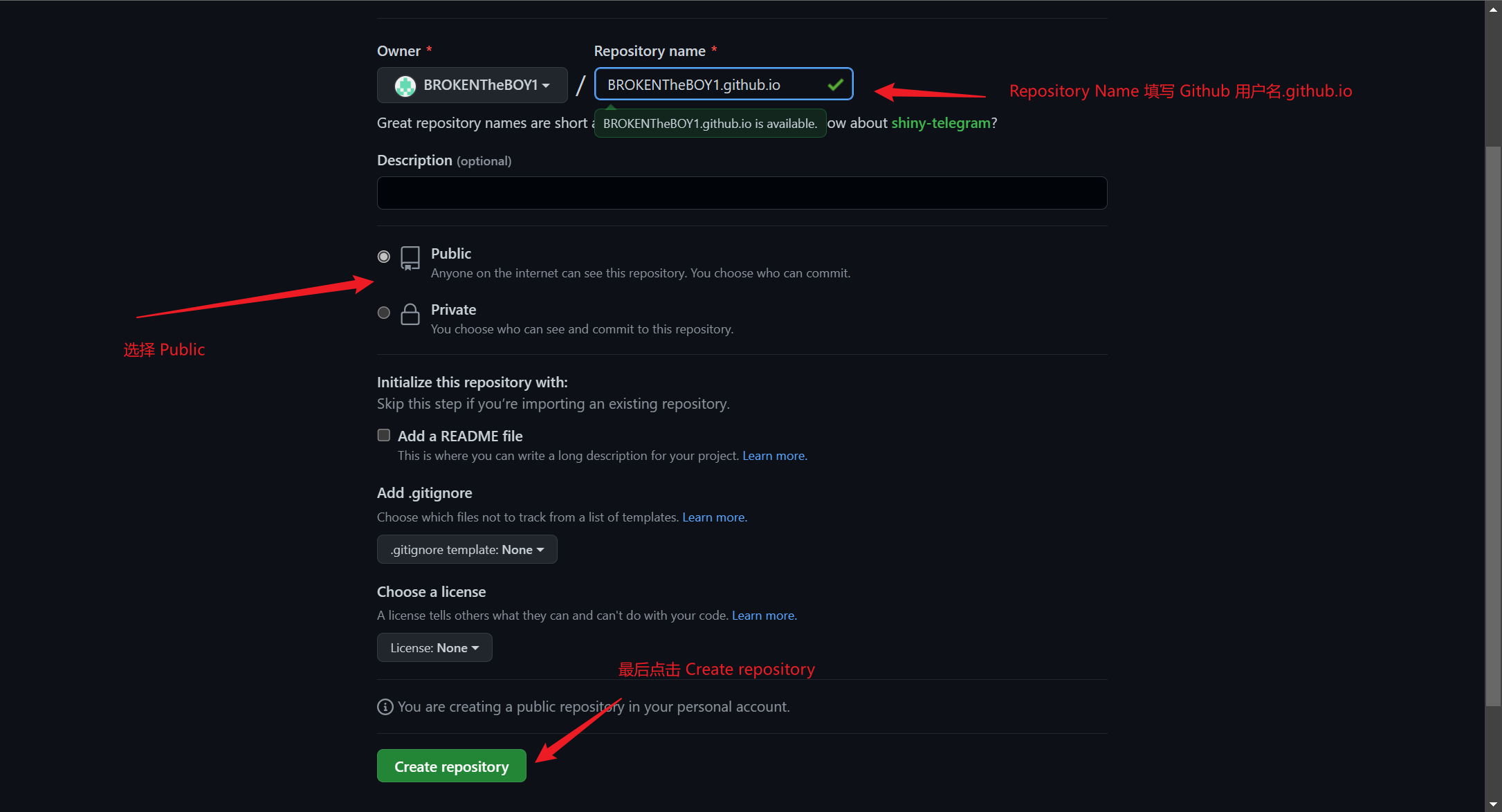
- 进入 Github 主页面,点击右上角的加号,选择 New repository 进入创建仓库页面。

- 在 Repository Name 下方填写
Github用户名.github.io,选择 Public,最后点击 Create Repository 创建仓库,仓库就创建好了!
开始部署
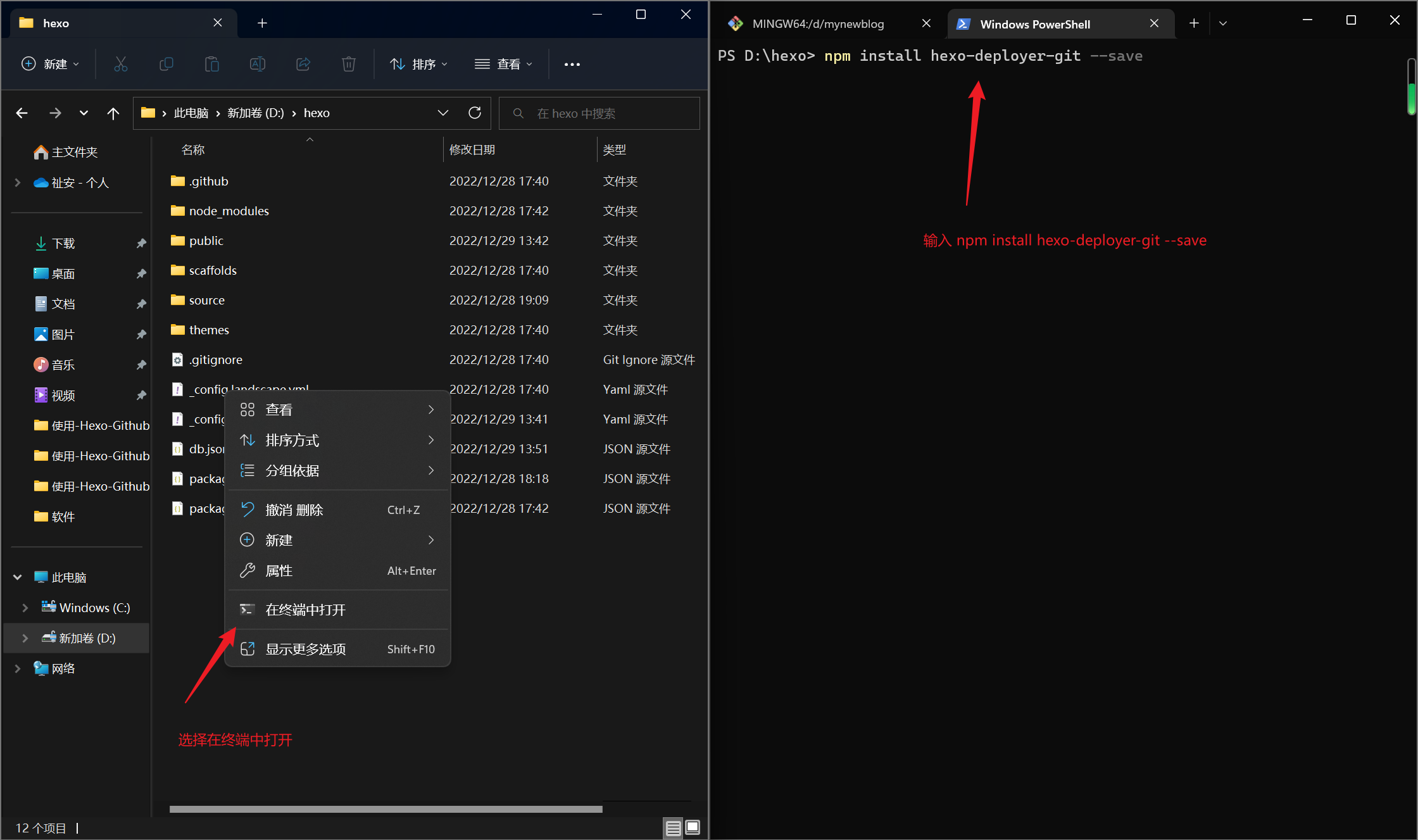
- 在命令行工具下右键,选择 在终端中打开,输入命令
npm install hexo-deployer-git --save,等待完成。
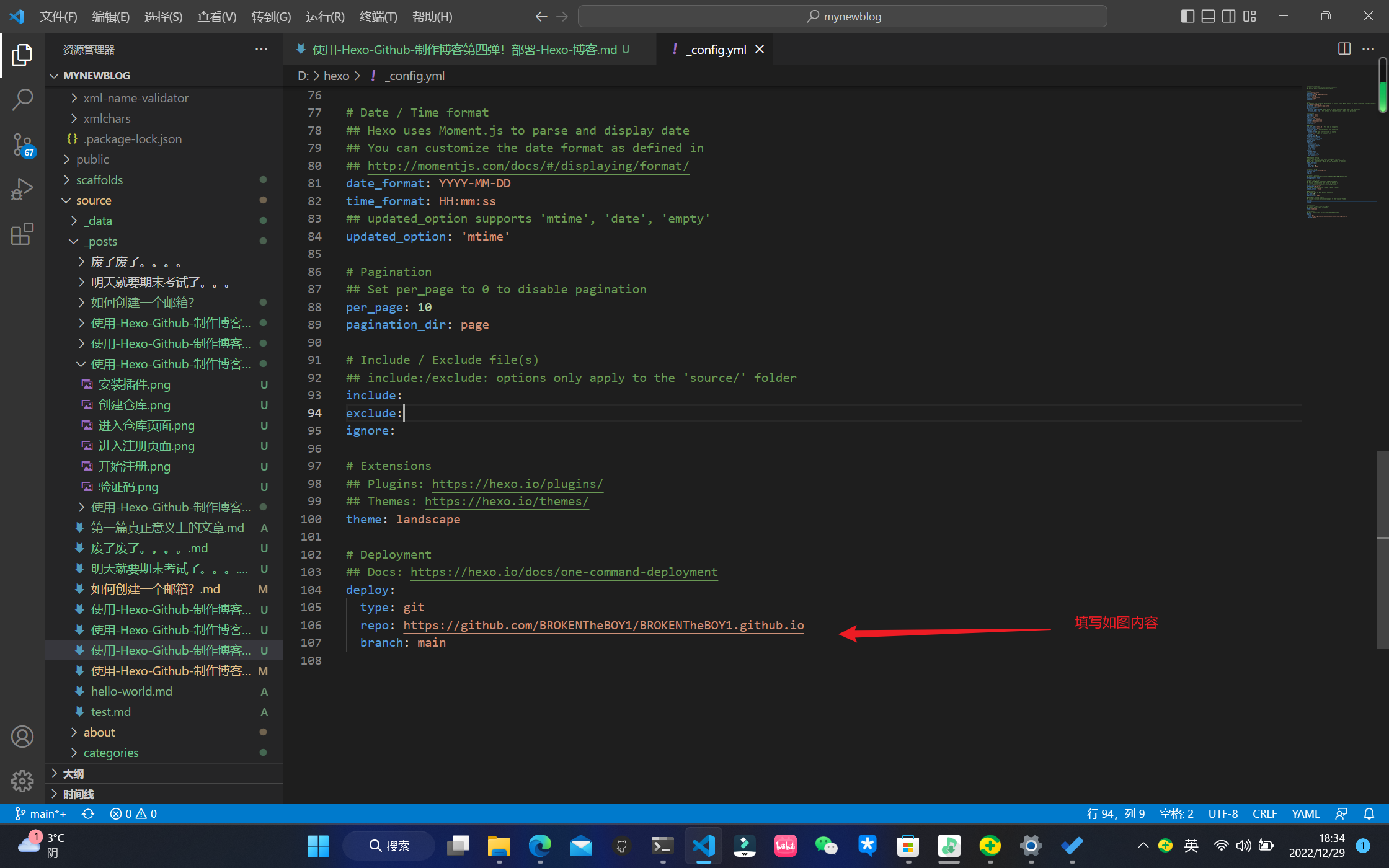
- 打开网站配置文件,找到
deploy下的内容,type填git,再在下面添加repo:,在repo:后面填写自己新创建的仓库地址,注意,仓库后无需加.git!在下面继续添加branch:,在branch:后面填写main(目前 Github 默认分支为main)。然后保存。
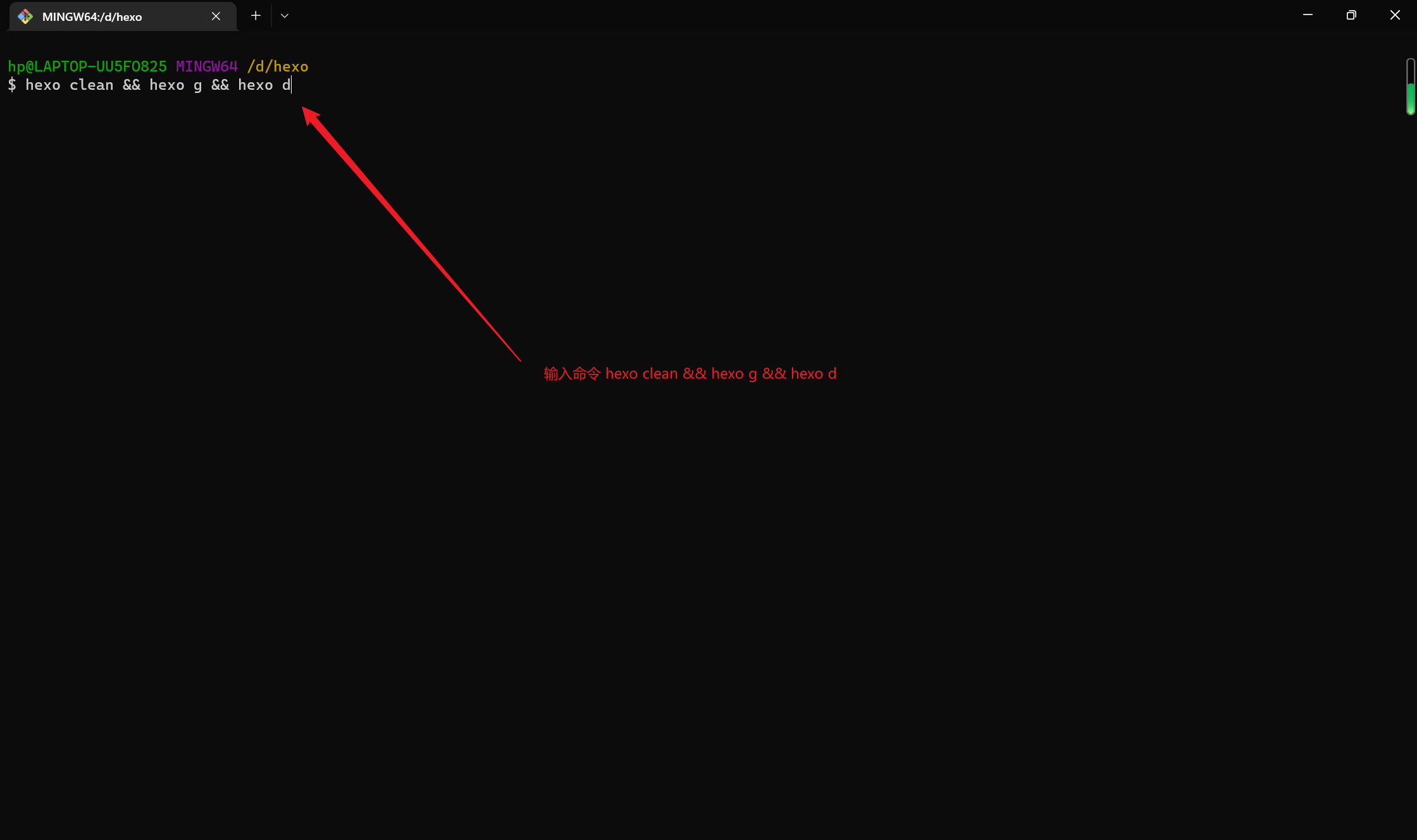
- 最后,在命令行工具中打开自己的博客根目录,输入命令
hexo clean && hexo g && hexo d。 运行途中如果要求用 Github 登录,请如实登录。这里我就不放图了,因为有一个大问题:
运行途中如果要求用 Github 登录,请如实登录。这里我就不放图了,因为有一个大问题:新问题: spawn failed
如果出现了这个问题,可以使用网上的方法:
1 | rm -rf .deploy_git/ |
如果依旧不行,那么估计是 ssh 没有与 Github 连接的缘故,我的电脑上 Git 已经与另外一个 Github 号连接了,因此无法演示,希望大家见谅!连接 Github 的方法 在这个网站里!
那么这期教程就到这里结束了,再见!另外,这四篇文章写下来,整个 Hexo+Github 制作博客教程也几乎完成了,在接下来的文章里我会教大家完善整个博客!
位于 Github 上的教程的所有文章请到 分类: Hexo+Github 制作博客教程 | BROKENTheBoy 查看!
位于云服务器上的教程的所有文章请到 分类: Hexo+Github 制作博客教程 | BROKENTheBoy 查看!

Invitation
破烂男孩
165783737
created:2023/2/26
Welcome!
Use this card to join the team and participate in a pleasant discussion together .
Welcome to 某某不知名的群 ,wish you a nice day .
评论




